ラジオボタンやチェックボックスを CSS でカスタマイズする際のアクセシビリティ
カテゴリー: アクセシビリティ
ラジオボタンやチェックボックスのデザインをカスタマイズする場合、デフォルトのフォームコントロールを隠して CSS で装飾するのが一般的ですが、Web 上で紹介されている手法のほとんどがアクセシビリティへの配慮が欠けていますので注意が必要です。
ここでのアクセシビリティへの配慮というのは、キーボード操作と Windows のハイコントラスト環境です。キーボード操作については配慮されている場合もありますが、特に Windows のハイコントラスト環境への配慮が欠けています。
まずはキーボード操作への配慮です。
全盲の方や上肢に障害がある方など、マウス操作が難しい方はキーボードを使ってWebサイトを閲覧されます。その際、[tab] キーやカーソル移動キーを使ってリンクを辿ったり、ラジオボタン等のコントールを選択するのですが、デフォルトのフォームコントロールを display: none; や visibility: hidden; を使って非表示にするとキーボード操作でフォーカスすることができなくなってしまいます。
対応としては、以下の例のようにしてフォーカス可能な状態で非表示にする必要があります。
input[type="radio"],
input[type="checkbox"] {
position: absolute;
white-space: nowrap;
clip: rect(0 0 0 0);
clip-path: inset(50%);
border: 0;
height: 1px;
width: 1px;
margin: -1px;
overflow: hidden;
}display: none; や visibility: hidden; を使わなければ、他の方法でも構いません。
また、フォーカスされた選択肢が識別できるようにすることも必要です。
次にハイコントラスト環境への配慮です。
ハイコントラスト環境というのは、主に弱視の方が利用されれる画面設定で、背景色を黒、文字色を白などにして読みやすい画面にするものです。Windows 10 は[設定]-[簡単操作]-[ハイコントラスト]に「ハイコントラスト #1」「ハイコントラスト#2」「ハイコントラスト 黒」「ハイコントラスト 白」の4つのテーマが、WIndows 11 では[設定]-[アクセシビリティ]-[コントラストテーマ]にあり、「水星」「砂漠」「夕暮れ」「夜空」というの4種類のテーマがあります。
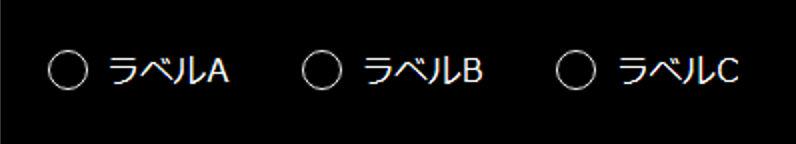
このハイコントラスト環境では、CSS の背景色や文字色は無視されます。(ちなみに Windows 7 以前は背景画像も表示されませんでした。)そのため、ほとんど選択済みのラジオボタンのスタイルを背景色だけで表現していると、ハイコントラスト環境では選択されているのかどうかさっぱりわかりません。
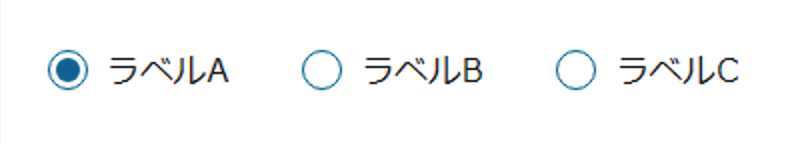
例えば下記のような CSS です。ほとんどのカスタマイズ例が、このようにチェック済みが背景色だけで表現されています。
input[type="radio"] + .label::before,
input[type="radio"]:checked + .label::after {
content: '';
position: absolute;
top: 50%;
transform: translateY(-50%);
border-radius: 50%;
}
input[type="radio"] + .label::before {
left: 0px;
height: 18px;
width: 18px;
border: 1px solid #006ba1;
}
input[type="radio"]:checked + .label::after {
left: 4px;
height: 12px;
width: 12px;
background-color: #006ba1;
}

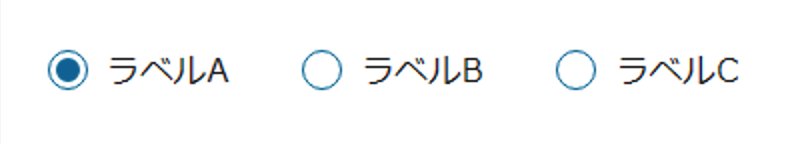
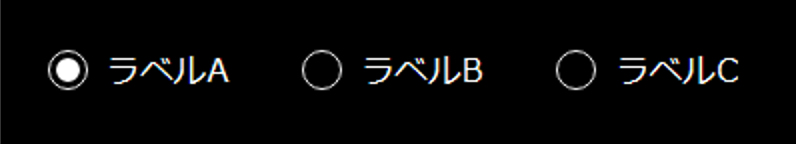
これを以下のような感じでボーダーで表現すれば、ハイコントラス環境でもチェック済みを認識することができます。
input[type="radio"] + .label::before,
input[type="radio"]:checked + .label::after {
content: '';
position: absolute;
top: 50%;
transform: translateY(-50%);
border-radius: 50%;
}
input[type="radio"] + .label::before {
left: 0px;
height: 18px;
width: 18px;
border: 1px solid #006ba1;
}
input[type="radio"]:checked + .label::after {
left: 4px;
border: 6px solid #006ba1;
}幅・高さ 0 のボックスに 6px のボーダーを設定することで、border-radius: 50%; により直径 12px の円になります。


なお、カルーセル(スライダー)のページネーションにドットを使用している場合も同様の対応が必要で、アクティブ状態を示すドットは背景色以外で区別する必要があります。