2024年3月5日 カテゴリー: アクセシビリティ
最近、「アクセシビリティ対応が義務化されます!」とアナウンスしているサイトやブログ記事、SNS等で流れてくる広告を見かけることがあります。2024年4月1日に施行される「改正障害者差別解消法」において、これまで行政機関に義務付けられていた「合理的配慮」の提供が、民間の事業者に対しても義務化されることを受けてのことのようですが、これは拡大解釈になるようです。
この改正法では、「合理的配慮」を的確に行うための措置として「環境の整備」が努力義務となっており、その「環境の整備」に「情報アクセシビリティ」が含まれていることから、Webサイトのアクセシビリティ対応が必要となるのですが、義務化されるのはあくまで「合理的配慮」の部分で、「環境の整備」は努力義務となります。したがって、Webアクセシビリティ対応が義務化されるわけではないことがわかります。
“Webアクセシビリティ義務化の噂とアクセシビリティオーバーレイ” の 続きを読む »
2024年1月26日 カテゴリー: アクセシビリティ
ラジオボタンやチェックボックスのデザインをカスタマイズする場合、デフォルトのフォームコントロールを隠して CSS で装飾するのが一般的ですが、Web 上で紹介されている手法のほとんどがアクセシビリティへの配慮が欠けていますので注意が必要です。
ここでのアクセシビリティへの配慮というのは、キーボード操作と Windows のハイコントラスト環境です。キーボード操作については配慮されている場合もありますが、特に Windows のハイコントラスト環境への配慮が欠けています。
“ラジオボタンやチェックボックスを CSS でカスタマイズする際のアクセシビリティ” の 続きを読む »
2023年9月14日 カテゴリー: アクセシビリティ
2016年8月3日の投稿「閲覧支援機能とアクセシビリティ 」でも書いたのですが、Webサイト側で、文字サイズの拡大や背景色の変更、画面を読み上げる機能を提供することは、ウェブアクセシビリティとは本来関係のないものです。
弊社の所在地である島根県と島根県内19市町村、計20の自治体の公式サイトを確認したところ、実に18の自治体サイトで文字サイズの変更機能を、背景色の変更機能は16の自治体サイトで、そして読み上げ機能は3つの自治体サイトで提供していました。
もっとも、多くの自治体サイトでは JIS X 8341-3:2016(または 2010)の適合レベル AA 準拠を目標としたウェブアクセシビリティ方針を掲げ、これに則って試験結果を公開していますので、支援機能は付加的なものとして提供しているものと思いますが(決して文字サイズ変更機能の提供をもって「1.4.4 テキストのサイズ変更の達成基準」を“合格”などとするのではなく)、残念ながら2つの自治体サイトでは、文字の拡大機能と背景色変更機能だけをアクセシビリティの取組として掲載していました。
“文字サイズの変更、背景色の変更、読み上げなどの支援機能の提供は非推奨” の 続きを読む »
2022年9月9日 カテゴリー: アクセシビリティ
この記事は2022年9月9日に書かれたものです。情報が古い可能性がありますのでご注意ください。
主にリスト形式の表示で、最初に数件を表示しておいて「もっと見る」ボタンをクリックする毎に数件ずつ追加表示するという見せ方があります。
キーボードで操作できなければならないのは当然ですが、「もっと見る」ボタンにフォーカスして [Enter] キーを押したあと、フォーカスは「もっと見る」ボタンにあるので、そのまま次にフォーカスを移動するとボタンの上に追加表示されたリストを飛ばすことになります。特にスクリーンリーダーを利用している場合は追加表示されたリストが認識できない可能性があります。
そこで、「もっと見る」ボタンで [Enter] キーを押したあと、フォーカスを「もっと見る」ボタンにフォーカスする前の位置に戻すことで、リストの続きにフォーカス出来るようにしてみました。
“リンク付きリストの「もっと見る」ボタンを押した時のフォーカス位置” の 続きを読む »
2019年9月26日 カテゴリー: HTML/CSS/JS , アクセシビリティ
この記事は2019年9月26日に書かれたものです。情報が古い可能性がありますのでご注意ください。
9月20日に iPhone 向けソフトウェア iOS 13 の配信が開始されました。その後すぐ25日に iOS 13.1 と、iOS から iPad 向けに独立した iPadOS 13.1 が配信されています。
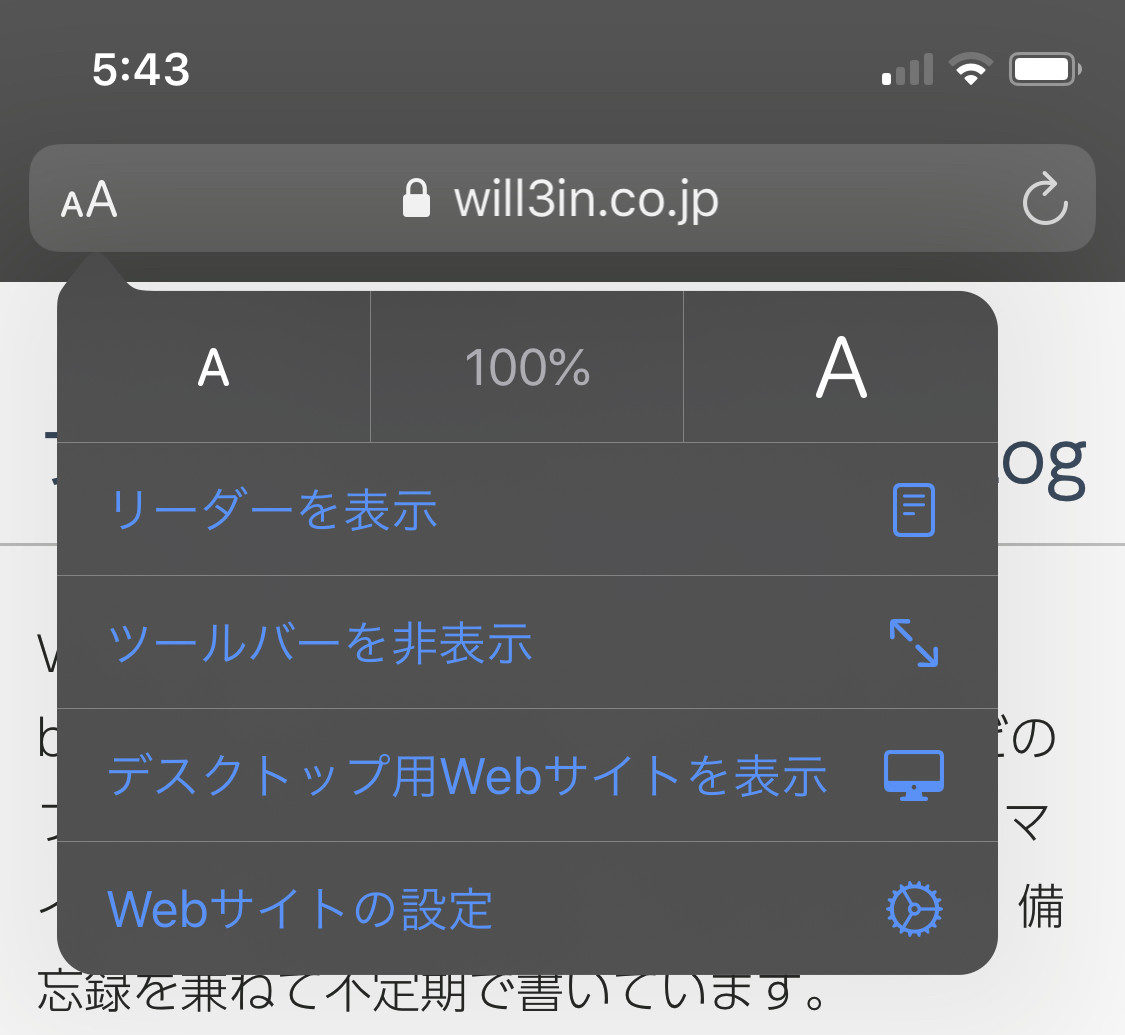
iOS 13・iPadOS 13(以下まとめて iOS 13 とします)はダークモードをはじめ、数々の新機能が搭載されていますが、その中で、Webブラウザの Safari にWebページの文字を簡単に拡大/縮小できる機能が追加されました。アドレスバー左側の A A をタップすると拡大/縮小などのオプションが表示されます。
ところがこれ、実際は文字だけの拡大/縮小ではなく、ページ全体の拡大/縮小となっていました。つまり macOS の Safari の拡大/縮小と同じ動きです。
macOS の Safari の場合は、[option]キーを併用することで文字だけを拡大/縮小することができるのですが、iOS ではその術が見つかりません。実際、iOS はピンチアウトでズームができるので(viewport の設定によりますが)、iPhone の小さな画面では文字だけが拡大できた方がいいと思うのですが…。
“iOS 13 Safari で文字の拡大/縮小が簡単になったことの影響” の 続きを読む »