2017年9月4日 カテゴリー: WordPress , アクセシビリティ
この記事は2017年9月4日に書かれたものです。情報が古い可能性がありますのでご注意ください。
Welcart で商品購入時にお客様情報を入力する場合や発送先を入力する場合、あるいは会員登録する際のメンバー情報入力フォームについての問題。名前や住所、電話番号などの項目とテキスト入力欄などのフォーム部品には、ラベルによる関連付けがありません。ラベルはアクセシブルなフォームにとって最低限必要な要素であり、これではアクセシビリティ的によろしくありません。
メールアドレスとパスワードの入力枠については、テーマファイルに直接記述しますので、その記述の中でラベルによる関連付けを加えることができますが、名前や住所、電話番号などの項目はプラグインによって自動生成されますので、容易にソースを変更することができません。(プラグインのファイルを編集すれば可能ですが、アップデートの際の不具合の可能性や手間を考えるとプラグインのファイルは触りたくないので)
そこで jQuery を使ってラベルによる関連付けを加えてみました。
“Welcart のメンバー情報入力フォームにラベルを設定” の 続きを読む »
2016年12月4日 カテゴリー: HTML/CSS/JS , アクセシビリティ
この記事は2016年12月4日に書かれたものです。情報が古い可能性がありますのでご注意ください。
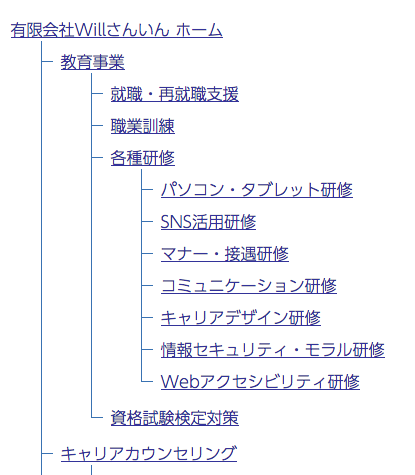
次のようにサイトマップのツリー構造を表現する際、これまでずっとラインの画像をリストの背景として設定し、表現してきました。
古い Internet Explorer が 6、7、8 と次々にサポートが打ち切られた今、これまで画像で表現していたデザインを CSS のみで表現できるようになり、様々な場面で画像を使わなくなりました。一方、サイトマップについては惰性で長らく画像を使っていたのですが、これも CSS のみでできるんじゃないかと思い、やってみました。
“サイトマップのツリー構造を CSS のみで表現する” の 続きを読む »
2016年8月3日 カテゴリー: アクセシビリティ
この記事は2016年8月3日に書かれたものです。情報が古い可能性がありますのでご注意ください。
近年、主に自治体等のサイトで、文字サイズを拡大したり背景色を変更したりできる機能(以下、“閲覧支援機能”とします)を提供しているサイトをよく見かけます。よくWebページの上部にある、「文字サイズ:[小][中][大]」とか「背景色:[白][黒][青]」などとあるボタンです。読み上げ機能や漢字にルビを振る機能が提供されている場合もありますね。自治体サイト向けの CMS に標準で閲覧支援機能が付属しているものが多いからということもあるのでしょう。
ただ、このような機能を提供することは悪いことではないと思いますが、閲覧支援機能を提供することがアクセシビリティだと、勘違いされているケースがかなり多くあるように感じます。
中には、Webサイトのアクセシビリティについて記載されているページに、閲覧支援機能を提供していることだけが、あたかもアクセシビリティに配慮していることをアピールしているかのように書かれているサイトも見受けられます。そのため、一般ユーザーまでもが、閲覧支援機能が提供されてないWebサイトは文字サイズを拡大したり背景色を変更したりすることができない、アクセシブルではないと判断してしまう懸念もあります。
“閲覧支援機能とアクセシビリティ” の 続きを読む »
2016年1月9日 カテゴリー: アクセシビリティ
この記事は2016年1月9日に書かれたものです。情報が古い可能性がありますのでご注意ください。
2015年1月1日、当Webサイトのリニューアル公開と合わせて、Webアクセシビリティ方針と試験結果を公表しましたが、1年が経過しましたので、アクセシビリティ方針を見直し、最新の試験結果を公表しました。→ アクセシビリティ
前回は HTML で提供しているページのみでしたので、目標とする達成等級を AA とし、さらに AAA の4つの達成基準も加えました。
今回はチラシを PDF で提供しているページが存在します。「これからの働き方を考える」シンポジウム チラシ
Webアクセシビリティはブラウザで表示されるコンテンツ全てが対象。PDF も例外ではありません。
“アクセシビリティ方針と試験結果の更新とPDF” の 続きを読む »
2015年12月11日 カテゴリー: アクセシビリティ
この記事は2015年12月11日に書かれたものです。情報が古い可能性がありますのでご注意ください。
多くのコンテンツをコンパクトに表示するために、よく用いられるタブ切り替えUI ですが、スクリーンリーダーでの利用やキーボド操作を考慮した場合に、アクセシブルではないと思えるものが少なくありません。
例えば、スクリーンリーダー利用者はタブ切り替えUIであると認識することが難しいと思われます。タブ切り替えUIは一種のページ内リンクと考えられますので、一つのタブを選択したらそのタブが示す先のコンテンツにフォーカスが移動しなければなりません。しかし、多くのタブ切り替えUIは、タブを選択した後に[tab]キーを押すと、リンク先のコンテンツ内、あるいはその次のリンクにジャンプすることはなく、選択したタブの次のタブにフォーカスが移動します。つまり、ページ内リンクとして機能していないということになります。
そのため、これまで jQuery Accessible Tabs をよく利用していましたが、もっと気軽に、自由に設定できるように、jQuery Accessible Tabs の挙動を参考にして簡単な jQuery と CSS で実装してみました。
“アクセシブルなタブ切り替えUIを考える” の 続きを読む »