サイトマップのツリー構造を CSS のみで表現する
カテゴリー: HTML/CSS/JS, アクセシビリティ
この記事は2016年12月4日に書かれたものです。情報が古い可能性がありますのでご注意ください。
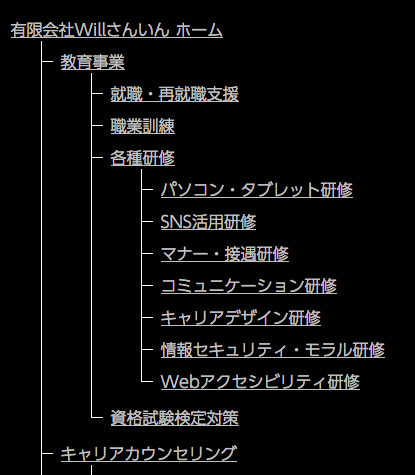
次のようにサイトマップのツリー構造を表現する際、これまでずっとラインの画像をリストの背景として設定し、表現してきました。

古い Internet Explorer が 6、7、8 と次々にサポートが打ち切られた今、これまで画像で表現していたデザインを CSS のみで表現できるようになり、様々な場面で画像を使わなくなりました。一方、サイトマップについては惰性で長らく画像を使っていたのですが、これも CSS のみでできるんじゃないかと思い、やってみました。
HTML は以下のように順不同リストで記述しています。
<div class="sitemap">
<ul>
<li><a href="#">ホーム</a>
<ul>
<li><a href="#">○○○○○</a>
<ul>
<li><a href="#">○○○○○</a></li>
<li><a href="#">○○○○○</a></li>
<li><a href="#">○○○○○</a>
<ul>
<li><a href="#">○○○○○</a></li>
<li><a href="#">○○○○○</a></li>
<li><a href="#">○○○○○</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">○○○○○</a>
<ul>
<li><a href="#">○○○○○</a></li>
<li><a href="#">○○○○○</a></li>
</ul>
</li>
:
</ul>
</li>
</ul>
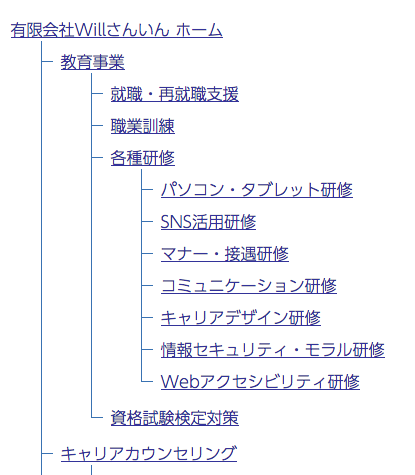
</div>CSS は各 li 要素の左側に ::before 擬似要素を使って縦線を、::after 擬似要素を使って横線を引き、最後の li 要素については縦線の長さを調節しました。縦線の長さは CSS3 の calc() ファンクションを使ってどんなフォントサイズでの表示にも対応できるようにしています。なお、以下のコードは、リストマークや要素の余白などは予めリセットしてあることが前提です。
.sitemap ul li ul {
margin-top: .5em;
margin-bottom: .75em;
margin-left: 48px;
}
.sitemap ul li ul li {
margin-bottom: .25em;
position: relative;
}
.sitemap ul li ul li::before {
content: "";
position: absolute;
top: -0.5em;
left: -16px;
width: 10px;
height: calc(100% + .75em);
border-left: 1px solid #3972b2;
}
.sitemap ul li ul li:last-child::before {
height: calc(1em + .25em);
}
.sitemap ul li ul li::after {
content: "";
position: absolute;
top: .75em;
left: -16px;
width: 10px;
border-bottom: 1px solid #3972b2;
}
他のサイトに流用する場合など、今までは画像のラインの色を変更していたのですが、これで CSS を書き替えるのみで対応できます。
そして何より、Windows のハイコントラスト設定で閲覧する場合、画像のラインでは見えなくなってしまいますが、こちらは border ですので、弱視等のユーザーが OS の設定で白黒反転していてもわかりやすいサイトマップになります。