この記事は2023年4月27日に書かれたものです。情報が古い可能性がありますのでご注意ください。
私はWebサイトを制作する際、まずは Mac にインストールした MAMP(PRO版ではない)で構築したローカルサーバ内で制作しています。
そのローカルサーバ内に複数のサイトを構築するためにバーチャルホストを設定したり、ドキュメントを格納している「htdocs」ディレクトリとデータベースを Dropbox に格納しているのですが、PHP の新しいバージョンに対応するためには MAMP をアップデートする必要があり、アップデートの度に設定をやり直す必要があります。最近のバージョンはトラブルなくアップデートできるようになってきましたが、それでも毎回設定をやり直す必要があるため、その覚え書きです。
“MAMP のアップデートと再設定(Dropbox 共有、バーチャルホスト、etc.)” の続きを読む »
この記事は2022年6月23日に書かれたものです。情報が古い可能性がありますのでご注意ください。
2022年6月16日、 ついに Internet Explorer(以下、IE)のサポートが終了しましたね。私たち Web 制作者はこれまで長年 IE に苦しめられてきましたが、これでやっと解放されました。思えば、IE のバージョンごとに CSS ハックを使って調整したり、CSS3 などの技術が使えずヤキモキしたり、過去には Mac 版の IE なんてものもありました。
複数のバージョンの IE がサポート対象だった頃は、Parallels Desktop の仮想マシンにこれまた異なる複数のバージョンの Windows を入れ、それぞれの IE でWebページの表示確認を行なっていた時期もありました。IE5.5 ~ IE10 までの動作確認ができる “IETester” というツールもありましたが。
近年はサポート対象バージョンが IE11 だけとなったので、Parallels Desktop の仮想マシンも Windows 10 のみとしていましたが、このたび Windows 11 にアップグレードしました、というかアップグレードすることができず、新規にインストールすることになりました。
“Parallels Desktop 上の Windows 10 を Windows 11 にアップグレード(新規インストール)する” の続きを読む »
この記事は2019年6月6日に書かれたものです。情報が古い可能性がありますのでご注意ください。
かなり久々の投稿となりました。前回の投稿が2017年の9月6日なので、ちょうど1年9ヶ月。2年弱もの間更新を怠っていたことになります。
実はこのままフェードアウトしようかと思っていたのですが、未だに日々このブログの過去記事へのアクセスがあり、情報を求めてアクセスしていただいているのだなと。私も日々の業務の中で、わからないことがあると情報を求めて色々なブログ等の記事を参考にしています。
そこで、当初2015年1月にこのブログを始めた意味、フロントエンド技術の共有という原点に立ち返り、この度の弊社のサイトをリニューアルを機に、重い腰を上げて再開することにしました。
いざ記事を書こうとすると構えてしまい、なかなか筆が進まないことが停滞した要因の一つでもあるのですが、私自身の備忘録と考えて、あまり構えずに少しずつでも書いていこうと思います。
この記事は2016年7月8日に書かれたものです。情報が古い可能性がありますのでご注意ください。
これまで、サイトを構築する前のサイトマップ(構成図)や画面のワイヤーフレームを作成する際、Cacoo というオンラインドローツールを使っていました。
Illustrator や PowerPoint などの Office アプリでも作れるのですが、専用ツールを使うことで効率よく作成することができます。幾つかのサイト制作や提案のためのサイトマップやワイヤーフレームのほか、昨年、オフィスの配置を変更する際のレイアウト図も Cacoo を使って作りました。
ちなみに、Cacoo の編集画面は Flash が使われていますが、HTML5 に全面移行することが6月22日に発表されています。
Good-Bye Flash ~ CacooはHTML5で生まれ変わります – ヌーラボ [Nulab Inc.]
ただ、Cacoo は無料で作成できるシートは25枚まで。さらに PDF や SVG に書き出そうとすると月額490円の有料プランに加入しなければなりません。そのため、普段は無料プランで利用し、PDF に書き出す必要がある時にだけ、一時的に1ヶ月間だけ有料プランを契約していました。
“オンラインドローツールを Cacoo から draw.io に乗り換え” の続きを読む »
この記事は2016年6月14日に書かれたものです。情報が古い可能性がありますのでご注意ください。
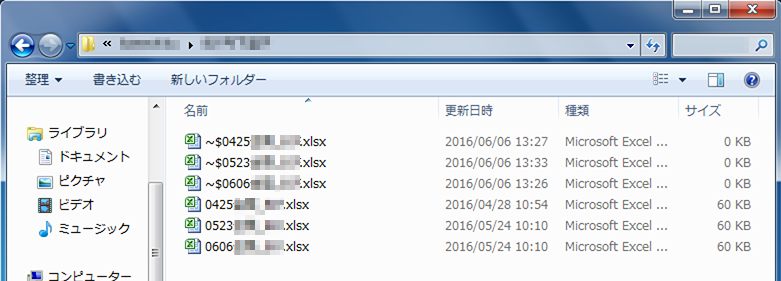
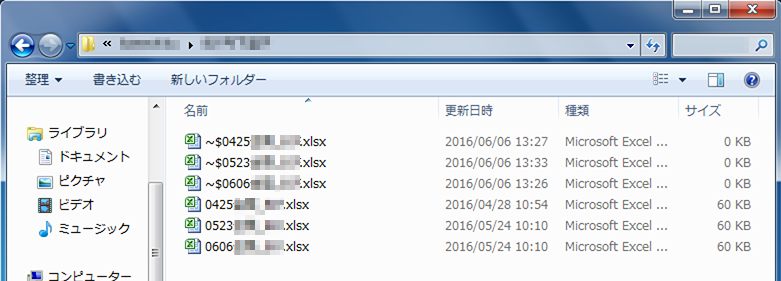
Word や Excel などの Office ファイルを開くと、“~$ファイル名.xlsx” といった “~$” から始まる名前の一時ファイルが作られます。通常はファイルを閉じるとこの一時ファイルは消えるのですが、外部のサーバに保存してあるファイルを開いた場合などに、一時ファイルが残ったままになることがあります。
これは、Office 2010 以降の「保護されたビュー」が標準で有効になっていることが影響しているようですが、これを無効にすると当然セキュリティが甘くなってしまいます。
今回、WebDAV 機能が使えるレンタルサーバを使って複数人でファイルを共有する案件があり、それぞれに WebDAV アカウンントを作成して、Windows エクスプローラーのネットワークの場所に各自の共有フォルダへのアクセスを設定してもらいました。
そして、運用してみると案の定上記の一時ファイルが残ったままになってしまいました。少しなら都度削除してもらうなどしてもらえばよいのですが、同じファイルを開くたびに “~$~$ファイル名.xlsx” のように一時ファイルが増えていき、非常に邪魔な存在になります。

クライアントからも「何か解決法はないですかね?」といった相談を受けていたので、一時ファイルを一括削除するプログラムを PHP で作り、cron を使って定期的に実行するようにしてみました。
“ディレクトリ配下の MS Office の一時ファイルを一括削除” の続きを読む »