2024年1月26日 カテゴリー: アクセシビリティ
ラジオボタンやチェックボックスのデザインをカスタマイズする場合、デフォルトのフォームコントロールを隠して CSS で装飾するのが一般的ですが、Web 上で紹介されている手法のほとんどがアクセシビリティへの配慮が欠けていますので注意が必要です。
ここでのアクセシビリティへの配慮というのは、キーボード操作と Windows のハイコントラスト環境です。キーボード操作については配慮されている場合もありますが、特に Windows のハイコントラスト環境への配慮が欠けています。
“ラジオボタンやチェックボックスを CSS でカスタマイズする際のアクセシビリティ” の 続きを読む »
2020年10月10日 カテゴリー: HTML/CSS/JS
この記事は2020年10月10日に書かれたものです。情報が古い可能性がありますのでご注意ください。
bxSlider でカルーセル表示をするとき、1枚目(カレント)のスライドが左端に表示されます。これを中央に表示したいのですが、bxSlider のオプションにはそのような設定はありません。
常に3枚のスライドを表示して1枚目を中央に表示する方法とか、1枚を表示してその左右に前後のスライドの一部を表示する方法は様々な記事で紹介されているのですが、それらは表示枚数が固定であることが前提です。
しかし今回やりたかったのは、画面の幅に応じて一度に表示されるスライドの数が変動する場合に、1枚目(カレント)のスライドを中央に配置すること。つまり、レスポンシブ対応で画面幅が違っても各スライドのサイズは変わらず、例えば PC 画面では5枚、タブレット端末では3枚、スマホでは1枚が表示され、その1枚目(カレント)を中央に、さらに左右には前後のスライドの一部が見えている状態にしたいということです。
そして試行錯誤の末、以下の方法で実現することができました。試行錯誤の割には、CSS でマージンを設定するだけという、実に単純なものですがw
“bxSlider のカルーセルで一度に複数枚を表示する場合に1枚目を画面の中央に配置する” の 続きを読む »
2019年9月26日 カテゴリー: HTML/CSS/JS , アクセシビリティ
この記事は2019年9月26日に書かれたものです。情報が古い可能性がありますのでご注意ください。
9月20日に iPhone 向けソフトウェア iOS 13 の配信が開始されました。その後すぐ25日に iOS 13.1 と、iOS から iPad 向けに独立した iPadOS 13.1 が配信されています。
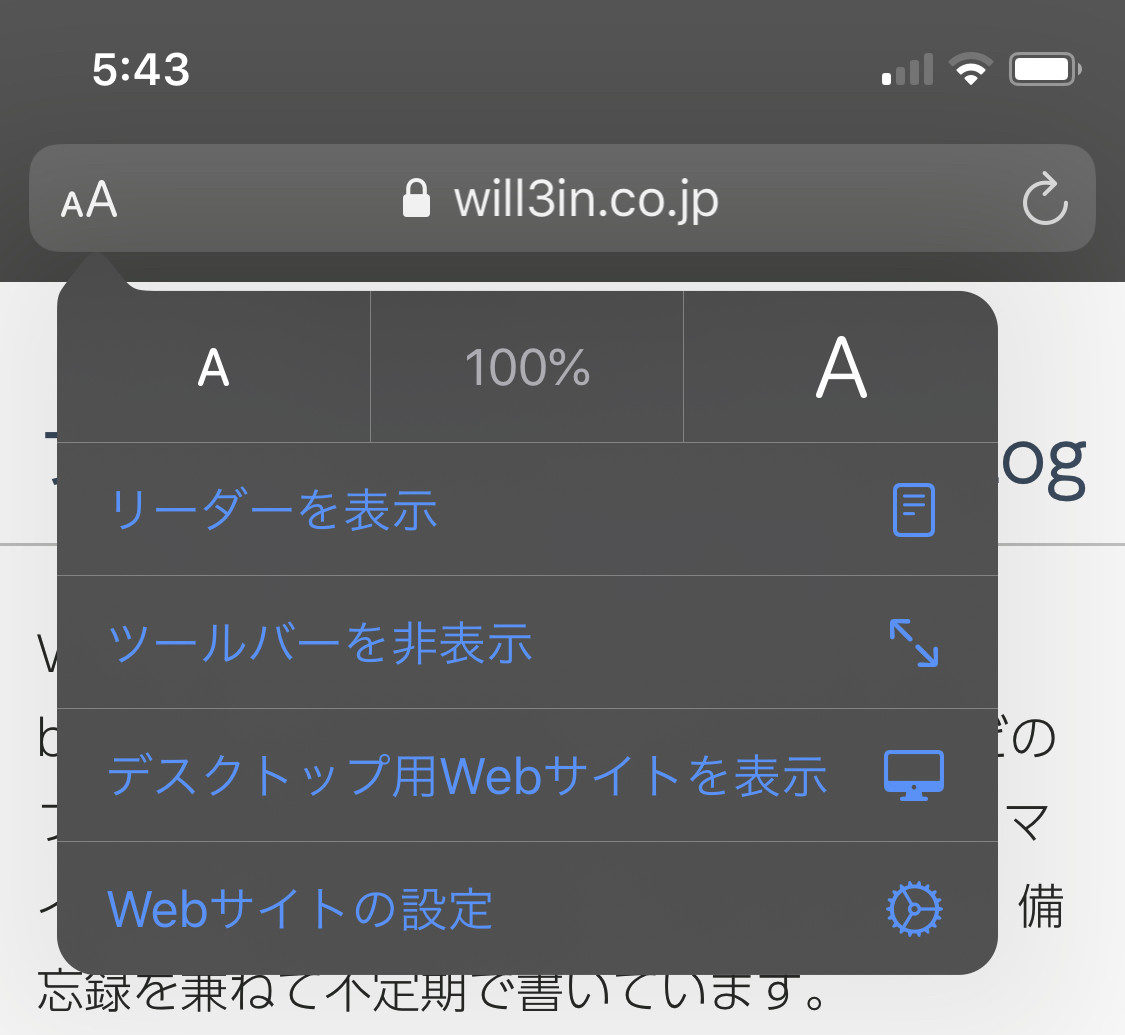
iOS 13・iPadOS 13(以下まとめて iOS 13 とします)はダークモードをはじめ、数々の新機能が搭載されていますが、その中で、Webブラウザの Safari にWebページの文字を簡単に拡大/縮小できる機能が追加されました。アドレスバー左側の A A をタップすると拡大/縮小などのオプションが表示されます。
ところがこれ、実際は文字だけの拡大/縮小ではなく、ページ全体の拡大/縮小となっていました。つまり macOS の Safari の拡大/縮小と同じ動きです。
macOS の Safari の場合は、[option]キーを併用することで文字だけを拡大/縮小することができるのですが、iOS ではその術が見つかりません。実際、iOS はピンチアウトでズームができるので(viewport の設定によりますが)、iPhone の小さな画面では文字だけが拡大できた方がいいと思うのですが…。
“iOS 13 Safari で文字の拡大/縮小が簡単になったことの影響” の 続きを読む »
2019年7月6日 カテゴリー: HTML/CSS/JS
この記事は2019年7月6日に書かれたものです。情報が古い可能性がありますのでご注意ください。
Instagram のフィードを簡単にWebサイトに埋め込みむことができる無料サービス InstaWidget が、最近何度かダウンすることがあり、それを埋め込んでいるページ全体の読み込みに影響がありました。
SnapWidget や WordPress のプラグインである Instagram Feed は、利用するためには Instagram のアカウントで認証する必要があるため、クライアント案件ではハードルがあり、別のサービスを探していたところ、複眼feed という無料サービスがありました。
この複眼feed、Instagram に限らず、Facebook や Twitter、Youtube、Tumblr など、様々な SNS やブログ等のフィードから写真や動画を抽出して埋め込むことができ、さらに Instagram の写真は Instagram のサイトに飛んでくれるなど、とても良い感じなのですが、サムネイルのサイズが設定したサイズ(px)に固定されるため、レスポンシブでないところが難点です。複眼feed ではレスポンシブとうたってありますが、PC からのアクセスとスマホ等からのアクセスとでレイアウトを切り替えることができるというもので、PC レイアウトの可変幅には対応していません。
ただ、埋め込まれた状態の HTML を確認すると、table タグで直接埋め込まれており、よくある iframe 方式ではないので、CSS を使って上書きすることができます。
“複眼feed を可変幅のレスポンシブにする” の 続きを読む »
2019年6月15日 カテゴリー: WordPress
この記事は2019年6月15日に書かれたものです。情報が古い可能性がありますのでご注意ください。
Instagram のフィードをWebサイトに埋め込みむ場合、手軽に埋め込むことができるサービスとして InstaWidget がありますが、無料サービスゆえにサムネイルのリンク先が InstaWidget のサイトで開き、尚且つ広告が表示されるのが難点です。Google Analytics による広告なので、特に企業サイトなどでは競合他社の広告が表示されることも…。
そこで他にいいサービスが無いかと探してみたところ、WordPress のサイトであれば Instagram Feed という有名なプラグインがあったのですね。灯台下暗しでした。
この Instagram Feed、無料版と Instagram Feed Pro という有料版があり、有料版ではハッシュタグが使えたり、フィードの見た目もいろいろカスタマイズできますが、無料版は機能が限られています。それでも、複数のアカウントを統合して時系列順に表示できますし、何よりサムネイルのリンク先が Instagram のサイトで開き、広告表示が無いのが助かります。
この無料版で、サムネイルにマウスオーバーした際に写真のキャプションを表示することができないかと思い、探ってみました。
“Instagram Feed の無料版で写真のキャプションを表示” の 続きを読む »