iOS 13 Safari で文字の拡大/縮小が簡単になったことの影響
カテゴリー: HTML/CSS/JS, アクセシビリティ
この記事は2019年9月26日に書かれたものです。情報が古い可能性がありますのでご注意ください。
9月20日に iPhone 向けソフトウェア iOS 13 の配信が開始されました。その後すぐ25日に iOS 13.1 と、iOS から iPad 向けに独立した iPadOS 13.1 が配信されています。
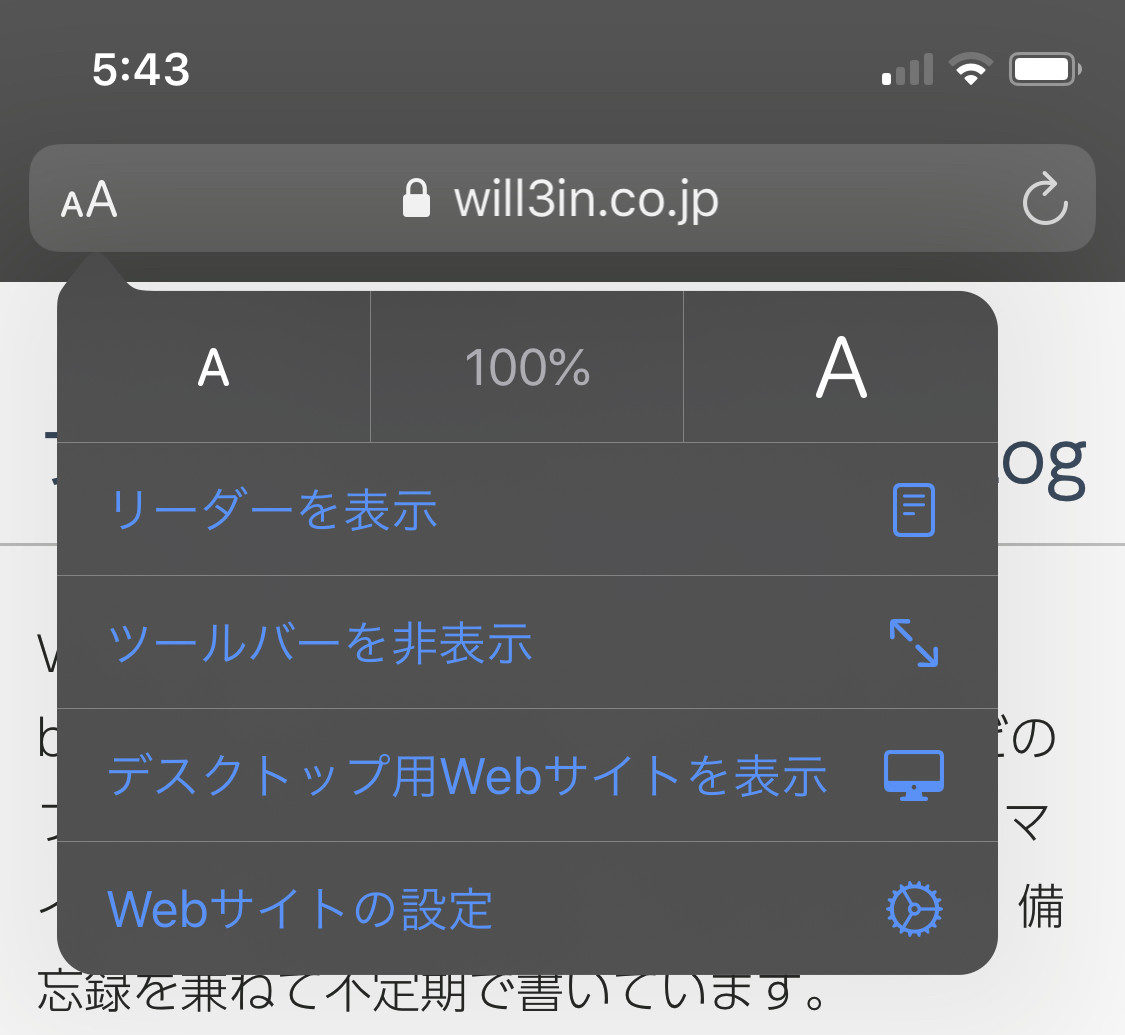
iOS 13・iPadOS 13(以下まとめて iOS 13 とします)はダークモードをはじめ、数々の新機能が搭載されていますが、その中で、Webブラウザの Safari にWebページの文字を簡単に拡大/縮小できる機能が追加されました。アドレスバー左側の AA をタップすると拡大/縮小などのオプションが表示されます。

ところがこれ、実際は文字だけの拡大/縮小ではなく、ページ全体の拡大/縮小となっていました。つまり macOS の Safari の拡大/縮小と同じ動きです。
macOS の Safari の場合は、[option]キーを併用することで文字だけを拡大/縮小することができるのですが、iOS ではその術が見つかりません。実際、iOS はピンチアウトでズームができるので(viewport の設定によりますが)、iPhone の小さな画面では文字だけが拡大できた方がいいと思うのですが…。
ページ全体の拡大・縮小ということは、文字だけでなく、px 等の単位で設定している要素の幅や余白なども変化します。iPhone の小さな画面でこれらの要素が拡大するので、場合によっては文字が隠れて情報が得られなくなる可能性があります。
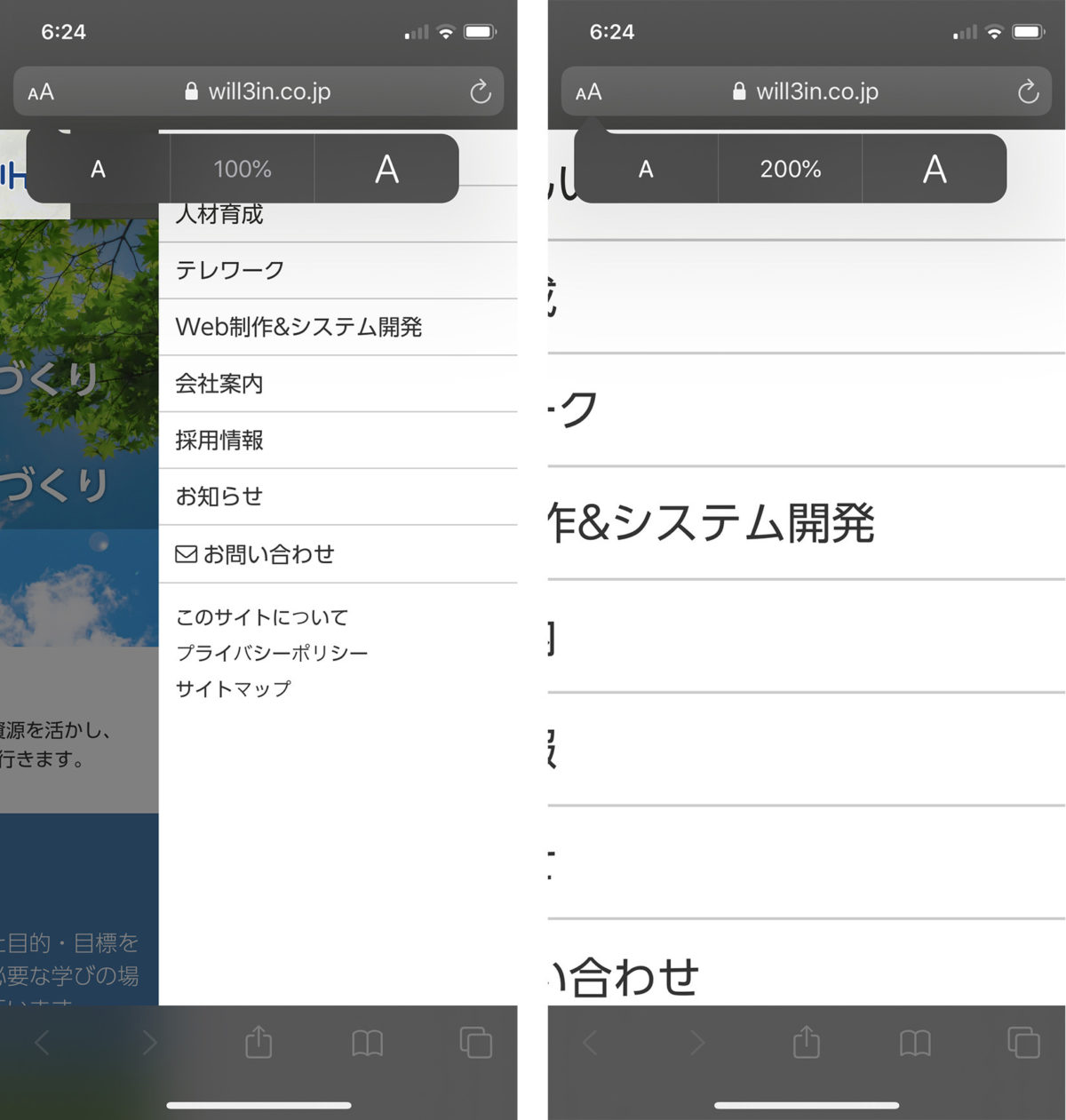
例えば、横からスライドインで表示するようにしたグローバルメニュー。このサイトもそうですが、幅を 280px などと指定していると、200% に拡大したら 560px となり、iPhone の画面ではテキストの一部が画面の外に隠れてしまいます。この場合、横スクロールもできません。
これでは、アクセシビリティ規格 JIS X 8341-3:2016 のレベルAAの「テキストのサイズ変更の達成基準」を満たすことができません。

また、ページの左右の余白を px で指定している場合も、文字の拡大に合わせて余白が大きくなりますので、その分コンテンツ領域の幅が狭くなってしまいます。
今まで、PC 画面では 200% まで拡大してもあまり気になりませんでしたし、スマホ画面ではピンチアウトによるズームが出来ればよいと考えていましたので、今回の iOS のアップデートによるこの挙動は想定外でした。もっとも、拡大/縮小が簡単にできるようになっただけであって、これまでも対応する必要があったのかもしれません。
そこで、解決策として考えられることは、少なくとも横方向のマージン、パディング、幅は % あるいは vw 単位で指定するようにすることかと思われます。そのようにすれば、拡大しても横方向のサイズは変化することなく、文字だけが拡大し、文字数が多ければ折り返すことになります。
早速、このサイトを含め、これまで制作したサイトを直さなければ…。
今後の iOS のアップデートで文字だけの拡大/縮小に改良されないかな…。