2023年9月14日 カテゴリー: アクセシビリティ
2016年8月3日の投稿「閲覧支援機能とアクセシビリティ 」でも書いたのですが、Webサイト側で、文字サイズの拡大や背景色の変更、画面を読み上げる機能を提供することは、ウェブアクセシビリティとは本来関係のないものです。
弊社の所在地である島根県と島根県内19市町村、計20の自治体の公式サイトを確認したところ、実に18の自治体サイトで文字サイズの変更機能を、背景色の変更機能は16の自治体サイトで、そして読み上げ機能は3つの自治体サイトで提供していました。
もっとも、多くの自治体サイトでは JIS X 8341-3:2016(または 2010)の適合レベル AA 準拠を目標としたウェブアクセシビリティ方針を掲げ、これに則って試験結果を公開していますので、支援機能は付加的なものとして提供しているものと思いますが(決して文字サイズ変更機能の提供をもって「1.4.4 テキストのサイズ変更の達成基準」を“合格”などとするのではなく)、残念ながら2つの自治体サイトでは、文字の拡大機能と背景色変更機能だけをアクセシビリティの取組として掲載していました。
“文字サイズの変更、背景色の変更、読み上げなどの支援機能の提供は非推奨” の 続きを読む »
2019年9月26日 カテゴリー: HTML/CSS/JS , アクセシビリティ
この記事は2019年9月26日に書かれたものです。情報が古い可能性がありますのでご注意ください。
9月20日に iPhone 向けソフトウェア iOS 13 の配信が開始されました。その後すぐ25日に iOS 13.1 と、iOS から iPad 向けに独立した iPadOS 13.1 が配信されています。
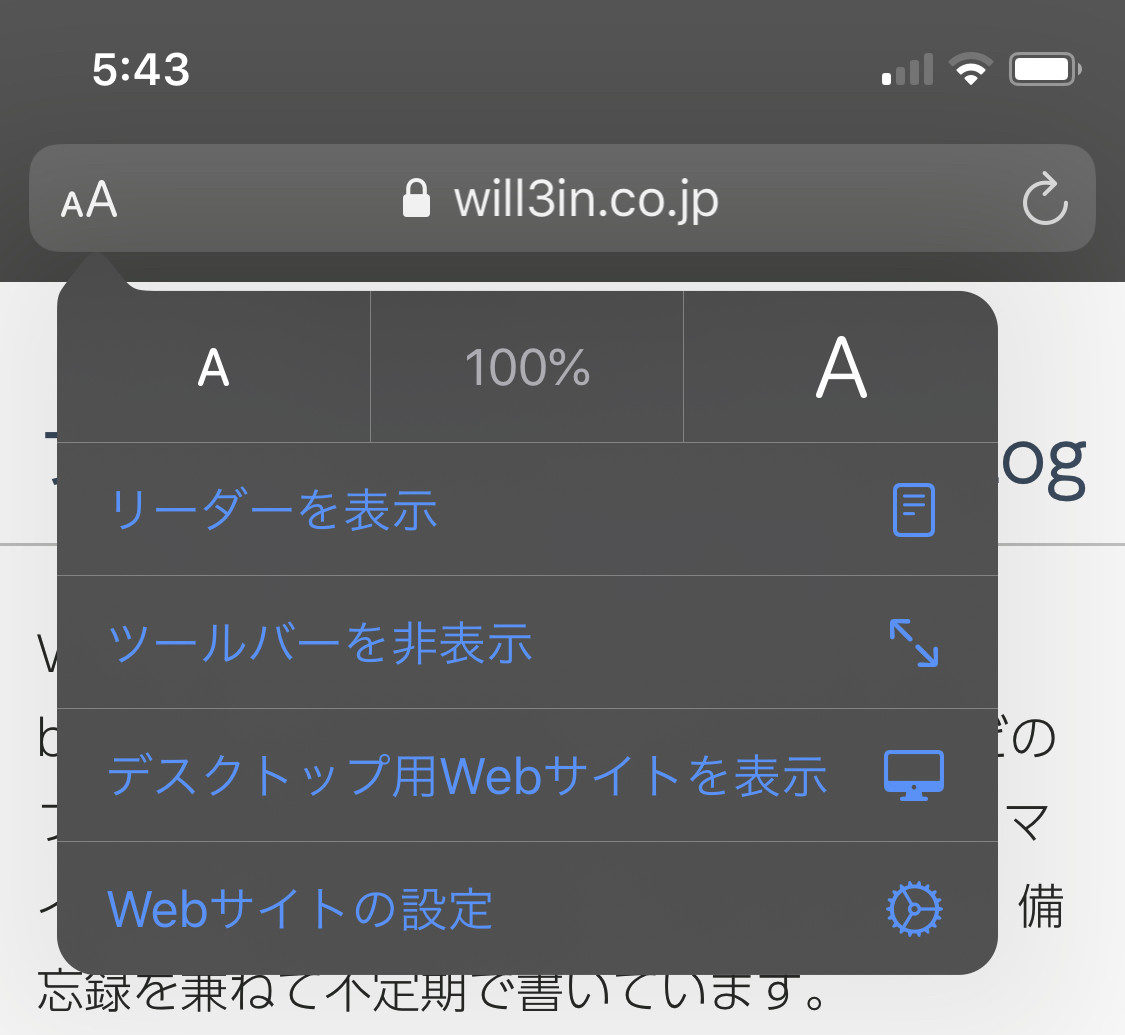
iOS 13・iPadOS 13(以下まとめて iOS 13 とします)はダークモードをはじめ、数々の新機能が搭載されていますが、その中で、Webブラウザの Safari にWebページの文字を簡単に拡大/縮小できる機能が追加されました。アドレスバー左側の A A をタップすると拡大/縮小などのオプションが表示されます。
ところがこれ、実際は文字だけの拡大/縮小ではなく、ページ全体の拡大/縮小となっていました。つまり macOS の Safari の拡大/縮小と同じ動きです。
macOS の Safari の場合は、[option]キーを併用することで文字だけを拡大/縮小することができるのですが、iOS ではその術が見つかりません。実際、iOS はピンチアウトでズームができるので(viewport の設定によりますが)、iPhone の小さな画面では文字だけが拡大できた方がいいと思うのですが…。
“iOS 13 Safari で文字の拡大/縮小が簡単になったことの影響” の 続きを読む »
2016年8月3日 カテゴリー: アクセシビリティ
この記事は2016年8月3日に書かれたものです。情報が古い可能性がありますのでご注意ください。
近年、主に自治体等のサイトで、文字サイズを拡大したり背景色を変更したりできる機能(以下、“閲覧支援機能”とします)を提供しているサイトをよく見かけます。よくWebページの上部にある、「文字サイズ:[小][中][大]」とか「背景色:[白][黒][青]」などとあるボタンです。読み上げ機能や漢字にルビを振る機能が提供されている場合もありますね。自治体サイト向けの CMS に標準で閲覧支援機能が付属しているものが多いからということもあるのでしょう。
ただ、このような機能を提供することは悪いことではないと思いますが、閲覧支援機能を提供することがアクセシビリティだと、勘違いされているケースがかなり多くあるように感じます。
中には、Webサイトのアクセシビリティについて記載されているページに、閲覧支援機能を提供していることだけが、あたかもアクセシビリティに配慮していることをアピールしているかのように書かれているサイトも見受けられます。そのため、一般ユーザーまでもが、閲覧支援機能が提供されてないWebサイトは文字サイズを拡大したり背景色を変更したりすることができない、アクセシブルではないと判断してしまう懸念もあります。
“閲覧支援機能とアクセシビリティ” の 続きを読む »