Instagram Feed の無料版で写真のキャプションを表示
カテゴリー: WordPress
この記事は2019年6月15日に書かれたものです。情報が古い可能性がありますのでご注意ください。
Instagram のフィードをWebサイトに埋め込みむ場合、手軽に埋め込むことができるサービスとして InstaWidget がありますが、無料サービスゆえにサムネイルのリンク先が InstaWidget のサイトで開き、尚且つ広告が表示されるのが難点です。Google Analytics による広告なので、特に企業サイトなどでは競合他社の広告が表示されることも…。
そこで他にいいサービスが無いかと探してみたところ、WordPress のサイトであれば Instagram Feed という有名なプラグインがあったのですね。灯台下暗しでした。
この Instagram Feed、無料版と Instagram Feed Pro という有料版があり、有料版ではハッシュタグが使えたり、フィードの見た目もいろいろカスタマイズできますが、無料版は機能が限られています。それでも、複数のアカウントを統合して時系列順に表示できますし、何よりサムネイルのリンク先が Instagram のサイトで開き、広告表示が無いのが助かります。
この無料版で、サムネイルにマウスオーバーした際に写真のキャプションを表示することができないかと思い、探ってみました。
Instagram Feed の設定画面を見ると、無料版では表示する領域の幅と高さ、サムネイルの数と列数とその余白、ヘッダーや More ボタンの表示/非表示の機能くらいで、キャプションの表示は “Upgrade to Pro to enable Photo Captions” とあり、有料版の機能となっています。
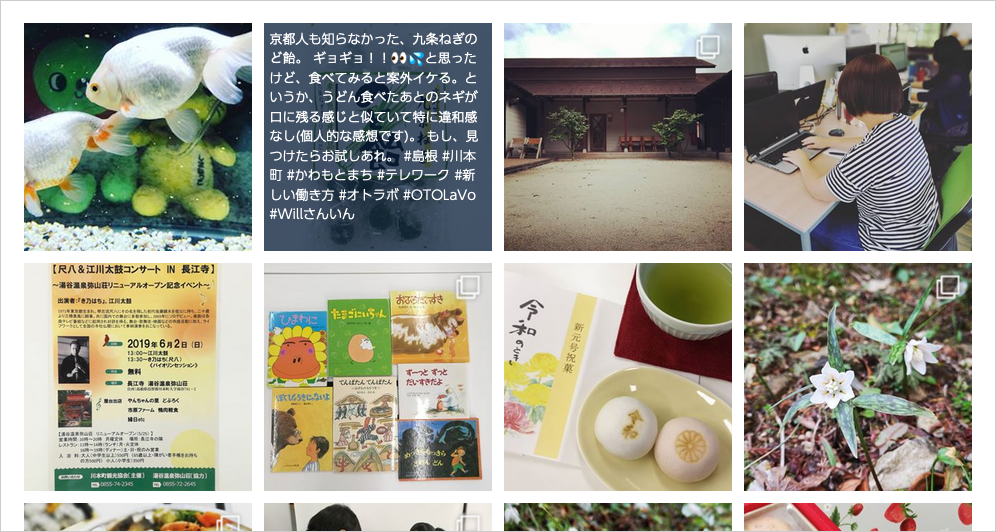
ところが、ブラウザのデベロッパーツールを使って、プラグインによって動的に生成された HTML を確認すると、表示されているサムネイルは、正方形で表示するためでしょう、a 要素の背景画像となっていますが、この内容として style="display: none;" で非表示に設定された img 要素で同じ画像が出力されており、この alt 属性に写真のキャプションが設定されていることがわかりました。
<div class="sbi_item sbi_type_image" id="sbi_2064291337424737557_7643367406" data-date="1560302725">
<div class="sbi_photo_wrap">
<a class="sbi_photo sbi_imgLiquid_bgSize sbi_imgLiquid_ready" href="https://www.instagram.com/p/Byl1gjIHhUV/" target="_blank" rel="noopener" data-full-res="https://scontent.cdninstagram.com/vp/ea67613158cefa6dcf192f0284bd88ca/5D989343/t51.2885-15/sh0.08/e35/s640x640/64269247_2444051938967709_7420754115382861220_n.jpg?_nc_ht=scontent.cdninstagram.com" style="background-image: url("https://scontent.cdninstagram.com/vp/177948b050c6f86d74e6688ec165fb7d/5D9C6FBE/t51.2885-15/e35/s320x320/64269247_2444051938967709_7420754115382861220_n.jpg?_nc_ht=scontent.cdninstagram.com"); background-size: cover; background-position: center center; background-repeat: no-repeat; height: 228px; opacity: 1;">
<img src="https://scontent.cdninstagram.com/vp/177948b050c6f86d74e6688ec165fb7d/5D9C6FBE/t51.2885-15/e35/s320x320/64269247_2444051938967709_7420754115382861220_n.jpg?_nc_ht=scontent.cdninstagram.com" alt="京都人も知らなかった、九条ねぎのど飴。 ギョギョ!!👀💦と思ったけど、食べてみると案外イケる。というか、うどん食べたあとのネギが口に残る感じと似ていて特に違和感なし(個人的な感想です)。 もし、見つけたらお試しあれ。 #島根 #川本町 #かわもとまち #テレワーク #新しい働き方 #オトラボ #OTOLaVo #Willさんいん" style="display: none;" width="200" height="200">
</a>
</div>
</div>そこで、この alt 属性の値を取り出して a 要素の中の新たな要素として追加し、マウスオーバーの際に表示するというカスタマイズを考えました。alt 属性の値を取り出しと要素の追加は JavaScript で、表示は CSS でコントロールすることにします。
JavaScript による alt 属性の値を取り出しと要素の追加ですが、Instagram Feed 自体が JavaScript でフィードを読み込んでいますので、この読み込みが完了しないと alt 属性値を取り出すことができません。遅延実行させるとか、クリックで実行するとか、少々邪道ですがスクロールに反応して実行するとか、いろいろ悩みましたが、ふと設定画面を再確認すると、無料版でも「Custom JavaScript」というフィールドが用意されていました。ここに記述すれば、フィードを読み込んだあとに実行されます。
「Custom JavaScript」に次のように記述して、alt 属性の値を取り出し、a 要素内の最後に div 要素として追加します。
$('.caption').remove();
$('#sb_instagram .sbi_item').each(function(){
var caption = $('img', this).attr('alt');
$('a', this).append('<div class="caption">' + caption + '</div>');
});1行目は[Load More]ボタンをクリックした際に、既に表示済みの写真のキャプションが二重三重と増えていくため、一旦クリアするためのものです。
CSS についても「Custom CSS」というフィールドがありますので、ここに記述してもよいですが、HTML に CSS がそのまま出力されるのが嫌なので、私は他のスタイルと共に style.css に記述しました。
#sb_instagram .sbi_photo .caption {
width: 100%;
height: 100%;
padding: 6px;
box-sizing: border-box;
overflow: auto;
background-color: rgba(3,27,56,.7);
color: #fff;
font-size: 1.3rem;
line-height: 1.5;
opacity: 0;
transition: opacity .3s ease-out;
}
#sb_instagram .sbi_photo:hover .caption,
#sb_instagram .sbi_photo:focus .caption {
opacity: 1;
}
#sb_instagram .sbi_photo:hover .fa-clone,
#sb_instagram .sbi_photo:focus .fa-clone {
display: none !important;
}通常はキャプションを opacity: 0; で透明にして隠しておき、マウスオーバー時とキーボードフォーカス時に opacity: 1; で表示しています。
また、最後の .fa-clone を display: none !important; としているのは、複数枚の写真がある場合に表示されるアイコンがキャプションと重なるため、キャプション表示と同時に消しているものです。

今後もしも、プラグインのアップデートによって、この隠し img 要素が無くなったりすると使えなくなりますが、これでよくあるウィジェットのようにキャプションを表示することができました。
取り出したキャプションを挿入する位置を変えたり、CSS を編集することによって、常にサムネイルの下に表示するという表現も可能かと思います。