オンラインドローツールを Cacoo から draw.io に乗り換え
カテゴリー: その他
この記事は2016年7月8日に書かれたものです。情報が古い可能性がありますのでご注意ください。
これまで、サイトを構築する前のサイトマップ(構成図)や画面のワイヤーフレームを作成する際、Cacoo というオンラインドローツールを使っていました。
Illustrator や PowerPoint などの Office アプリでも作れるのですが、専用ツールを使うことで効率よく作成することができます。幾つかのサイト制作や提案のためのサイトマップやワイヤーフレームのほか、昨年、オフィスの配置を変更する際のレイアウト図も Cacoo を使って作りました。
ちなみに、Cacoo の編集画面は Flash が使われていますが、HTML5 に全面移行することが6月22日に発表されています。
Good-Bye Flash ~ CacooはHTML5で生まれ変わります – ヌーラボ [Nulab Inc.]
ただ、Cacoo は無料で作成できるシートは25枚まで。さらに PDF や SVG に書き出そうとすると月額490円の有料プランに加入しなければなりません。そのため、普段は無料プランで利用し、PDF に書き出す必要がある時にだけ、一時的に1ヶ月間だけ有料プランを契約していました。
ワンコインとはいえ、PDF に書き出す一時の作業のために缶ビール2本分を支払うのは勿体無いですよね。
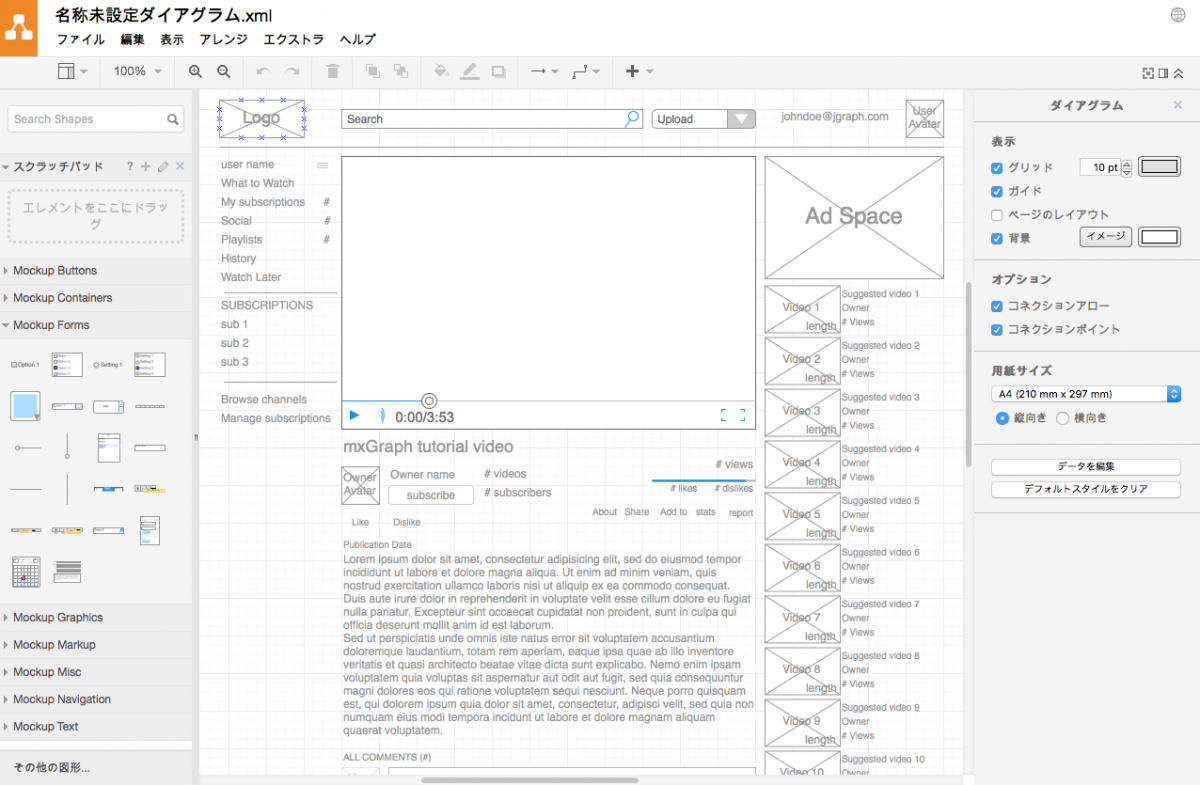
そこで、最近 draw.io というツールの存在を知りました。こちらは完全無料。アカウント登録も不要ですぐに使うことができます。
ざっと以下のような特徴があります。
- シェイプ(パーツ)が豊富
- 機能が豊富
- 保存場所が Dropbox、OneDrive、Google Drive から選べるほか、ローカルディスクにダウンロードすることができる(保存形式は xml または html)
- 編集を加えた側から自動で上書き保存される(設定で自動保存を無効にすることも可)
- ローカルにあるフォントを自由に追加できる
- PNG、PDF、SVG、HTML などに書き出すことができる
- プラグインを追加して機能を拡張できる
- 完全無料
また、各種ブラウザで動作しますが、Google Chrome の拡張機能としてデスクトップアプリも用意されています。
今のところ、1pt より細い線が引けないということを除いて、概ね満足しています。何より完全無料というのいうのが素晴らしいですね。もっと早くこのツールに出会えていたらよかったと思います。