Gutenberg の不要ブロックを非表示にする方法 … PHP と JavaScript の併用に落ち着く
カテゴリー: WordPress
WordPress のブロックエディタ Gutenberg の不要なブロックを非表示にする方法として以下のような手段がありますが、いろいろ試して PHP と JavaScript の併用して制御する方法に落ち着きました(半分妥協)。
- 「設定」の「表示ブロック」で制御する
- プラグイン「Disable Gutenberg Blocks – Block Manager」を使う
- PHP で制御する(ホワイトリスト形式)
- JavaScript で制御する(ホワイトリスト形式/ブラックリスト形式)
まず、「設定」の「表示ブロック」で制御する方法は、ユーザー毎に設定しなければならないこと、設定を知っている人なら誰でも変更できるので使おうと思えば使えてしまうことから却下。
プラグインを使う方法は、埋め込み系のブロックを個別に非表示にすることができないのと、多数のサイトを管理している場合に WordPress のアップデートでブロックが追加されるなどしたとき、それぞれのサイトにログインしてプラグインの設定画面を開いてを再設定するのが面倒。(PHP や JavaScript を編集するのも面倒ですが、コピペできるのでプラグインより多少は楽かと。)
PHP で制御する方法も埋め込み系のブロックを個別に非表示にすることができず、唯一、埋め込み系のブロックを個別に非表示にできて、不要なブロックを指定するブラックリスト形式にもできる JavaScript で制御する方法に決定!と思ったのですが…。
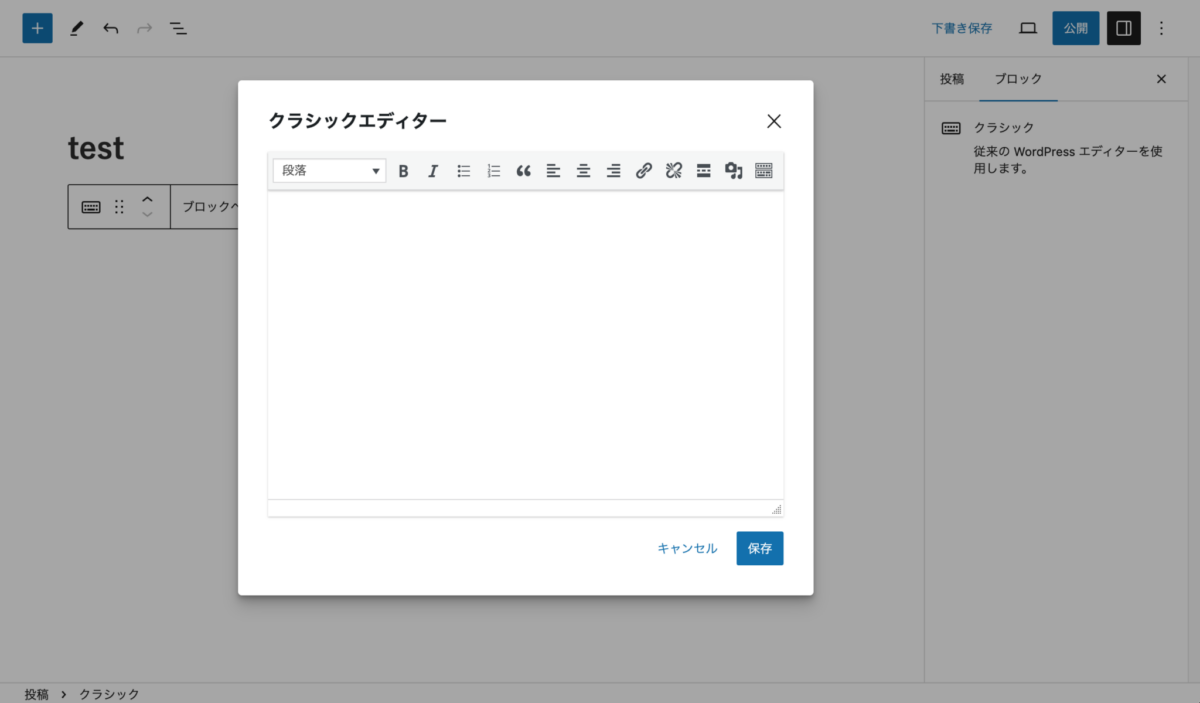
JavaScript で制御すると、何故かクラシックブロックがクラシックエディターとしてオーバーレイで表示されるという現象が起きました。今のところまだクラシックブロックは必要ですし、オーバーレイ表示でも編集できなくはないのですがあまりスマートではありません。
他のプラグインを無効にしてみたり、管理画面に施した他のカスタマイズを消したりしてみましたが、結果は変わりません。唯一、「Advanced Editor Tools」プラグインを入れて「クラシック版の段落ブロック」を表示すると正常に表示されましたが、なんだか不可解です。
仕方なく PHP と JavaScript を併用することとし、埋め込み系以外のブロックは PHP で、埋め込み系のブロックは JavaScript で制御することにしました。
functions.php
// 不要なブロックを非表示にする
function custom_allowed_block_types_all( $allowed_block_types, $block_editor_context ) {
$allowed_block_types = array(
'core/paragraph', // 段落
'core/heading', // 見出し
'core/list', // リスト
'core/list-item', // リスト項目
:
:
'core/embed', // 埋め込み
);
return $allowed_block_types;
}
add_filter( 'allowed_block_types_all', 'custom_allowed_block_types_all', 10, 2 );
// JavaScript の読み込み
function my_admin_enqueue_scripts() {
wp_enqueue_script('my_admin_script', get_template_directory_uri() . '/js/wp_editor.js', '', '', true);
}
add_action('admin_enqueue_scripts', 'my_admin_enqueue_scripts');
js/wp_editor.js
// 不要な埋め込みブロックを非表示にする
wp.domReady(() => {
const registerEmbedBlocks = [
'twitter',
'youtube',
:
:
];
wp.blocks.getBlockVariations( 'core/embed' ).forEach( block => {
if ( ! registerEmbedBlocks.includes( block.name ) ) {
wp.blocks.unregisterBlockVariation( 'core/embed', block.name );
}
});
});PHP、JavaScript 共に表示するブロックを指定するホワイトリスト形式なので、プラグインによって追加されたブロックや、WordPress のアップデートによって追加されたブロックを表示する場合は、それぞれ個別に追加する必要があります。
WordPress 6.3.1 時点で登録されているブロックの ID は以下のとおり。エディタ画面のブロックの一覧だけでは全てを把握できないので、コアブロックリファレンスと「Disable Gutenberg Blocks – Block Manager」プラグインを入れて確認しました。
注意事項として、例えばリストブロックは 'core/list' ですが、これを有効にしただけではリスト項目を追加することが出来ませんので、リスト項目の 'core/list-item' も合わせて有効にする必要があります。ボタンやカラムなども同様です。(だから本当はブラックリスト形式がよいのですが、PHP での方法はそれができません。)
// テキスト
'core/paragraph', // 段落
'core/heading', // 見出し
'core/list', // リスト
'core/list-item', // リスト項目
'core/quote', // 引用
'core/freeform', // クラシック
'core/code', // コード
'core/details', // 詳細
'core/preformatted', // 整形済みテキスト
'core/pullquote', // プルクオート
'core/table', // テーブル
'core/verse', // 詩
'core/footnotes', // 脚注
'core/missing', // 非サポート
// メディア
'core/image', // 画像
'core/gallery', // ギャラリー
'core/audio', // 音声
'core/cover', // カバー
'core/file', // ファイル
'core/media-text', // メディアと文章
'core/video', // 動画
// デザイン
'core/buttons', // ボタン
'core/button', // ボタン
'core/columns', // カラム
'core/column', // カラム
'core/group', // グループ/横並び/縦積み
'core/more', // 続き
'core/nextpage', // ページ区切り
'core/separator', // 区切り
'core/spacer', // スペーサー
'core/home-link', // ホームへのリンク
'core/navigation-link', // カスタムリンク
'core/navigation-submenu', // サブメニュー
'core/text-columns', // テキストカラム (非推奨)
'core/comment-template', // コメントテンプレート
// ウィジェット
'core/archives', // アーカイブ
'core/calendar', // カレンダー
'core/categories', // カテゴリー一覧
'core/html', // カスタムHTML
'core/latest-comments', // 最新のコメント
'core/latest-posts', // 最新の投稿
'core/page-list', // 固定ページリスト
'core/page-list-item', // ページリスト項目
'core/rss', // RSS
'core/search', // 検索
'core/shortcode', // ショートコード
'core/social-links', // ソーシャルアイコン
'core/social-link', // ソーシャルアイコン
'core/tag-cloud', // タグクラウド
// テーマ
'core/navigation', // ナビゲーション
'core/site-logo', // サイトロゴ
'core/site-title', // サイトタイトル
'core/site-tagline', // サイトのキャッチフレーズ
'core/query', // クエリーループ, 投稿一覧
'core/query-title', // アーカイブタイトル, 検索結果のタイトル
'core/query-no-results', // 結果なし
'core/query-pagination', // ページネーション
'core/query-pagination-next', // 次ページ
'core/query-pagination-numbers', // ページ番号
'core/query-pagination-previous', // 前ページ
'core/post-template', // 投稿テンプレート
'core/avatar', // アバター
'core/post-title', // タイトル
'core/post-excerpt', // 抜粋
'core/post-featured-image', // 投稿のアイキャッチ画像
'core/post-content', // 投稿コンテンツ
'core/post-author', // 投稿者
'core/post-author-name', // 投稿者名
'core/post-author-biography', // 投稿者のプロフィール情報
'core/post-date', // 投稿日/投稿更新日
'core/post-terms', // カテゴリー, タグ
'core/post-navigation-link', // 次の投稿, 前の投稿
'core/read-more', // 続きを読む
'core/comments', // コメント
'core/comments-pagination', // コメントのページネーション
'core/comments-pagination-next', // コメントの次のページ
'core/comments-pagination-numbers', // コメントのページ番号
'core/comments-pagination-previous', // コメントの前のページ
'core/comments-title', // コメントタイトル
'core/comment-author-name', // コメントの投稿者名
'core/comment-content', // コメント本文
'core/comment-date', // コメント日付
'core/comment-edit-link', // コメント編集リンク
'core/comment-reply-link', // コメント返信リンク
'core/post-comments-form', // 投稿コメントフォーム
'core/loginout', // ログイン/ログアウト
'core/term-description', // タームの説明
'core/pattern', // パターンプレースホルダー
'core/template-part', // テンプレートパーツ
// 埋め込み(全て)
'core/embed', // 埋め込み
// 同期パターン
'core/block', // パターン埋め込み系ブロックは以下です。いつからかFacebook や Instagram が無くなってますね。
'twitter', // Twitter
'youtube', // YouTube
'wordpress', // WordPress
'soundcloud', // SoundCloud
'spotify', // Spotify
'flickr', // Flickr
'vimeo', // Viemo
'animoto', // Animoto
'cloudup', // Cloudup
'crowdsignal', // Crowdsignal
'dailymotion', // Dailymotion
'imgur', // Imgur
'issuu', // Issuu
'kickstarter', // Kickstarter
'mixcloud', // Mixcloud
'pocket-casts', // Pocket Casts
'reddit', // Reddit
'reverbnation', // ReverbNation
'screencast', // Screencast
'scribd', // Scribd
'slideshare', // Slideshare
'smugmug', // SmugMug
'speaker-deck', // Speaker Deck
'tiktok', // TikTok
'ted', // TED
'tumblr', // Tumblr
'videopress', // VideoPress
'wordpress-tv', // WordPress.tv
'amazon-kindle', // Amazon Kindle
'pinterest', // Pinterest
'wolfram-cloud', // Wolframまた、私がよく利用している主なプラグインによって追加されるブロックの ID は以下です。
// Advanced Editor Tools
'tadv/classic-paragraph', // クラシック版の段落
// Simple Definition List Blocks
'simple-definition-list-blocks/list', // definition list
'simple-definition-list-blocks/term', // dt tag
'simple-definition-list-blocks/details', // dd tag
'simple-definition-list-blocks/details-html', // dd tag that can use html
'simple-definition-list-blocks/div', // div tag
// Breadcrumb NavXT
'bcn/breadcrumb-trail', // パンくずリスト
// Instagram Feed
'sbi/sbi-feed-block', // Instagram Feed