2016年12月4日 カテゴリー: HTML/CSS/JS , アクセシビリティ
この記事は2016年12月4日に書かれたものです。情報が古い可能性がありますのでご注意ください。
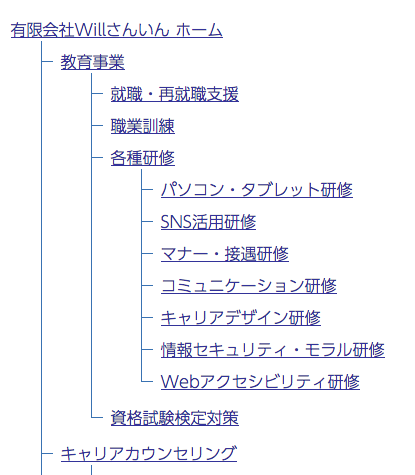
次のようにサイトマップのツリー構造を表現する際、これまでずっとラインの画像をリストの背景として設定し、表現してきました。
古い Internet Explorer が 6、7、8 と次々にサポートが打ち切られた今、これまで画像で表現していたデザインを CSS のみで表現できるようになり、様々な場面で画像を使わなくなりました。一方、サイトマップについては惰性で長らく画像を使っていたのですが、これも CSS のみでできるんじゃないかと思い、やってみました。
“サイトマップのツリー構造を CSS のみで表現する” の 続きを読む »
2016年12月4日 カテゴリー: WordPress
この記事は2016年12月4日に書かれたものです。情報が古い可能性がありますのでご注意ください。
WordPress の管理画面の「投稿」を「お知らせ」などのラベルに変更する方法はググるとあちらこちらで紹介されています。ここでも紹介しますが(笑)、functions.php 以下のように記述します。
function change_post_menu_label() {
global $menu;
global $submenu;
$menu[5][0] = 'お知らせ';
$submenu['edit.php'][5][0] = 'お知らせ一覧';
$submenu['edit.php'][10][0] = '新規追加';
}
function change_post_object_label() {
global $wp_post_types;
$labels = &$wp_post_types['post']->labels;
$labels->name = 'お知らせ';
$labels->singular_name = 'お知らせ';
$labels->name_admin_bar = 'お知らせ';
$labels->add_new = '新規追加';
$labels->add_new_item = 'お知らせを追加';
$labels->edit_item = 'お知らせの編集';
$labels->new_item = '新規お知らせ';
$labels->view_item = 'お知らせを表示';
$labels->search_items = 'お知らせを検索';
$labels->not_found = 'お知らせが見つかりませんでした';
$labels->not_found_in_trash = 'ゴミ箱にお知らせは見つかりませんでした';
}
add_action( 'init', 'change_post_object_label' );
add_action( 'admin_menu', 'change_post_menu_label' );一方、投稿の「カテゴリー」や「タグ」のラベルを変更する方法はなかなか見つかりませんでしたが、「項目名の変更 管理画面編 WordPress – WordPress Snippet 」でそのヒントが掲載されていました。
“投稿のカテゴリーのラベルを変更する” の 続きを読む »