WordPress のカスタマイザーによるサイトアイコンをブログカードだけに使用する
カテゴリー: WordPress
この記事は2020年5月17日に書かれたものです。情報が古い可能性がありますのでご注意ください。
WordPress では、Version 4.3 以降からテーマカスタマイザーを使って管理画面から簡単にサイトアイコンを設定することができます。アイコン画像を一枚用意するだけで、とても簡単に各種のサイトアイコンを設定できるのですが、一つのアイコン画像から favicon(ファビコン)と Web クリップアイコン(apple-touch-icon)、Windows 用アイコンが生成され、これらが公開画面と管理画面、さらにブログカードのサイトアイコンにも適用されるので、アイコンのデザインによっては意図しない残念な結果になることがあります。
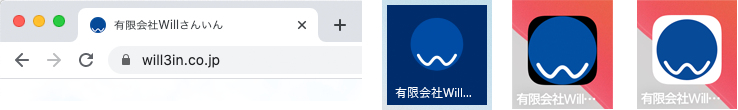
例えば、当社ロゴのような丸いアイコンの場合、ブラウザのタブなどに表示される favicon は背景を透過にして円のサイズを大きくしたいのですが、これをWeb クリップアイコンにも使用すると、黒い背景に丸いアイコンが上下左右の余白がない状態で表示されます。

だからと言って、テーマカスタマイザーを使わず、普通に head 内にコードを書いて各種サイトアイコンを指定すると、ブログカードに表示されるサイトアイコンが WordPress のロゴになってしまいます。
そこで、テーマカスタマイザーによるサイトアイコンをブログカードだけに使用し、favicon や Web クリップアイコンは個別に用意したものを、一般的な方法で設定する方法を考えてみました。
まず、テーマカスタマイザーによるサイトアイコンについては、「外観」メニューから「カスタマイズ」を開くと、「サイト基本情報」の中に「サイトアイコン」の設定があり、ここでアイコン画像(512×512px 以上の png 等)をアップロードすると、各種のサイトアイコンが生成され、公開画面と管理画面の <head> 内に次のようなコードが挿入されます。
<link rel="icon" href="https://www.will3in.co.jp/wp/wp-content/uploads/2020/05/cropped-site_icon-32x32.png" sizes="32x32" />
<link rel="icon" href="https://www.will3in.co.jp/wp/wp-content/uploads/2020/05/cropped-site_icon-192x192.png" sizes="192x192" />
<link rel="apple-touch-icon" href="https://www.will3in.co.jp/wp/wp-content/uploads/2020/05/cropped-site_icon-180x180.png" />
<meta name="msapplication-TileImage" content="https://www.will3in.co.jp/wp/wp-content/uploads/2020/05/cropped-site_icon-270x270.png" />そもそも、管理画面からアップロードしたメディアライブラリの画像しか指定できないのも気に入らないのですが(笑)、このコードが挿入されることで個別に用意したアイコンが使えないので、functions.php に下記を記述してこのコードを挿入しないようにします。このコードを削除しても、ブログカードのサイトアイコンの表示には影響ありません。
remove_action('wp_head', 'wp_site_icon', 99);
remove_action('login_head', 'wp_site_icon', 99);管理画面については、remove_action('admin_head', 'wp_site_icon', 99); としてもログイン後の管理画面から消すことができませんでしたので、ログイン画面から消すことにしました。
そして、公開画面で個別のアイコンを設定するために、従来通り header.php の <head> 内に下記を記述します。(以下は favicon と Web クリップアイコンのみで、Windows 用アイコンは省略しています。)
<link rel="icon" href="<?php echo get_stylesheet_directory_uri(); ?>/images/favicon.ico" />
<link rel="apple-touch-icon" href="<?php echo get_stylesheet_directory_uri(); ?>/images/apple-touch-icon.png" />一方、管理画面(ログイン画面)は functions.php に下記を記述します。
function admin_favicon() {
echo '<link rel="icon" href="'. get_stylesheet_directory_uri(). '/images/favicon.ico" />'. "\n";
echo '<link rel="apple-touch-icon" href="'. get_stylesheet_directory_uri(). '/images/apple-touch-icon.png" />'. "\n";
}
add_action('login_head', 'admin_favicon');これで、テーマカスタマイザーで設定したサイトアイコン は、ブログカードだけに(正確にはログイン後の管理画面にも)使用されることになります。
本当はテーマカスタマイザーを使用せずとも、テーマファイルでブログカードのサイトアイコンのみを設定できたらスッキリするのですが…。
ところで、WordPress 5.4 からは、オリジナルの favicon を設定していないと、強制的に WordPress アイコンが favicon として設定されるようになりました。
企業サイトや団体のサイト等で WordPress のアイコンが表示されるのは問題ある場合があります。だからといって特にアイコンにするようなロゴが無いサイトもありますので、functions.php に下記を記述して対応しています。
add_action( 'do_faviconico', 'wp_favicon_remover');
function wp_favicon_remover() {
exit;
}WordPress はバージョンアップによっていろいろ便利な機能が追加される反面、企業や団体のサイトとして構築している場合は余計な機能に思えることが多々あるなと感じるこの頃です。
(5月21日追記)
上記で「公開画面で個別のアイコンを設定するために、従来通り header.php の <head> 内に下記を記述します」と書いていますが、管理画面(ログイン画面)と同様に functions.php に記述してもよいです。
function my_favicon() {
echo '<link rel="icon" href="'. get_stylesheet_directory_uri(). '/images/favicon.ico" />'. "\n";
echo '<link rel="apple-touch-icon" href="'. get_stylesheet_directory_uri(). '/images/apple-touch-icon.png" />'. "\n";
}
add_action('wp_head', 'my_favicon');また、公開画面と管理画面(ログイン画面)で同じアイコンを使う場合は一纏めにした方がスッキリしますね。
function my_favicon() {
echo '<link rel="icon" href="'. get_stylesheet_directory_uri(). '/images/favicon.ico" />'. "\n";
echo '<link rel="apple-touch-icon" href="'. get_stylesheet_directory_uri(). '/images/apple-touch-icon.png" />'. "\n";
}
add_action('wp_head', 'my_favicon');
add_action('login_head', 'my_favicon');