カテゴリー: WordPress
この記事は2020年5月17日に書かれたものです。情報が古い可能性がありますのでご注意ください。
WordPress では、Version 4.3 以降からテーマカスタマイザーを使って管理画面から簡単にサイトアイコンを設定することができます。アイコン画像を一枚用意するだけで、とても簡単に各種のサイトアイコンを設定できるのですが、一つのアイコン画像から favicon(ファビコン)と Web クリップアイコン(apple-touch-icon)、Windows 用アイコンが生成され、これらが公開画面と管理画面、さらにブログカードのサイトアイコンにも適用されるので、アイコンのデザインによっては意図しない残念な結果になることがあります。
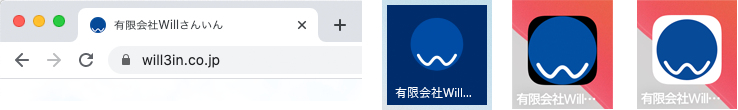
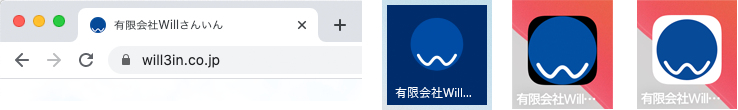
例えば、当社ロゴのような丸いアイコンの場合、ブラウザのタブなどに表示される favicon は背景を透過にして円のサイズを大きくしたいのですが、これをWeb クリップアイコンにも使用すると、黒い背景に丸いアイコンが上下左右の余白がない状態で表示されます。
 左から、サイトアイコンから生成された、favicon(ブラウザのタブ)、Windows用アイコン(スタートにピン留め)、Webクリップアイコン(iOS)と、本来表示したいWebクリップアイコン
左から、サイトアイコンから生成された、favicon(ブラウザのタブ)、Windows用アイコン(スタートにピン留め)、Webクリップアイコン(iOS)と、本来表示したいWebクリップアイコン
だからと言って、テーマカスタマイザーを使わず、普通に head 内にコードを書いて各種サイトアイコンを指定すると、ブログカードに表示されるサイトアイコンが WordPress のロゴになってしまいます。
そこで、テーマカスタマイザーによるサイトアイコンをブログカードだけに使用し、favicon や Web クリップアイコンは個別に用意したものを、一般的な方法で設定する方法を考えてみました。
“WordPress のカスタマイザーによるサイトアイコンをブログカードだけに使用する” の続きを読む »
カテゴリー: WordPress
この記事は2015年12月27日に書かれたものです。情報が古い可能性がありますのでご注意ください。
WordPress の管理画面はレスポンシブwebデザインにより、スマートフォンからでも容易にサイトを更新することが可能です。(WordPress に限らず、最近多くの CMS で管理画面でもレスポンシブwebデザインが採用されていますね)
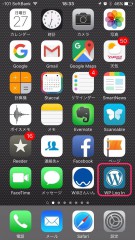
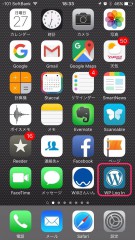
スマートフォンからよくアクセスする場合、ホーム画面にwebクリップを保存すると便利ですが、そのまま保存したのではアイコンがログイン画面のサムネイル画像となってしまいます。たとえ対象のWebサイトにwebクリップアイコンを設定してあったとしても、ログイン画面には適用できません。そこで、ログイン画面にwebクリップアイコンを設定してみました。
まず、144×144ピクセル以上のアイコン画像を用意します。Webサイトのロゴでも WordPress のロゴでもいいでしょう。用意したアイコンを、使用しているテーマディレクトリの images ディレクトリに保存します。
wp-login.php を開き、149行目 </head> の手前に以下のコードを挿入します。
<link rel="apple-touch-icon-precomposed" href="<?php bloginfo('template_url'); ?>/images/clip-icon.png" />
※clip-icon.png は保存したアイコン画像のファイル名です。

これで、ログイン画面をホーム画面に保存すると、設定したwebクリップアイコンが適用されます。
なお、WordPress をバージョンアップすると wp-login.php が置き換わります。一度ホーム画面に保存してしまえば影響ありませんが、再度保存する場合は、改めて書き替える必要があります。