WordPress のカスタマイザーによるサイトアイコンをブログカードだけに使用する
カテゴリー: WordPress
この記事は2020年5月17日に書かれたものです。情報が古い可能性がありますのでご注意ください。
WordPress では、Version 4.3 以降からテーマカスタマイザーを使って管理画面から簡単にサイトアイコンを設定することができます。アイコン画像を一枚用意するだけで、とても簡単に各種のサイトアイコンを設定できるのですが、一つのアイコン画像から favicon(ファビコン)と Web クリップアイコン(apple-touch-icon)、Windows 用アイコンが生成され、これらが公開画面と管理画面、さらにブログカードのサイトアイコンにも適用されるので、アイコンのデザインによっては意図しない残念な結果になることがあります。
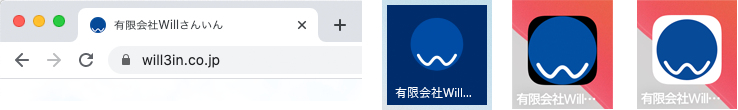
例えば、当社ロゴのような丸いアイコンの場合、ブラウザのタブなどに表示される favicon は背景を透過にして円のサイズを大きくしたいのですが、これをWeb クリップアイコンにも使用すると、黒い背景に丸いアイコンが上下左右の余白がない状態で表示されます。

だからと言って、テーマカスタマイザーを使わず、普通に head 内にコードを書いて各種サイトアイコンを指定すると、ブログカードに表示されるサイトアイコンが WordPress のロゴになってしまいます。
そこで、テーマカスタマイザーによるサイトアイコンをブログカードだけに使用し、favicon や Web クリップアイコンは個別に用意したものを、一般的な方法で設定する方法を考えてみました。
“WordPress のカスタマイザーによるサイトアイコンをブログカードだけに使用する” の続きを読む »