この記事は2016年6月14日に書かれたものです。情報が古い可能性がありますのでご注意ください。
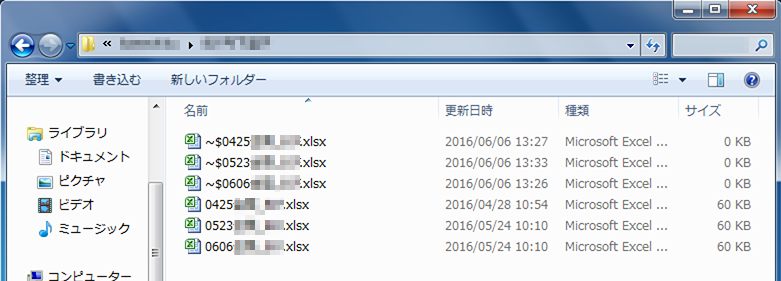
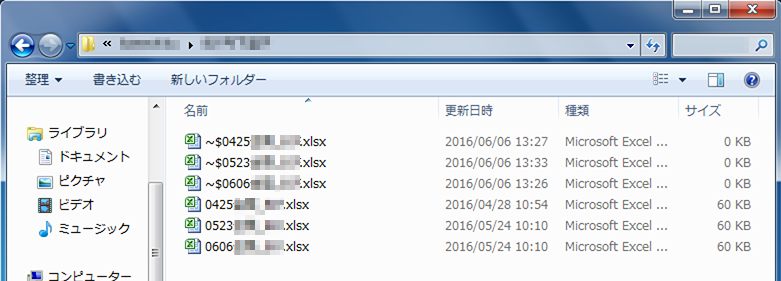
Word や Excel などの Office ファイルを開くと、“~$ファイル名.xlsx” といった “~$” から始まる名前の一時ファイルが作られます。通常はファイルを閉じるとこの一時ファイルは消えるのですが、外部のサーバに保存してあるファイルを開いた場合などに、一時ファイルが残ったままになることがあります。
これは、Office 2010 以降の「保護されたビュー」が標準で有効になっていることが影響しているようですが、これを無効にすると当然セキュリティが甘くなってしまいます。
今回、WebDAV 機能が使えるレンタルサーバを使って複数人でファイルを共有する案件があり、それぞれに WebDAV アカウンントを作成して、Windows エクスプローラーのネットワークの場所に各自の共有フォルダへのアクセスを設定してもらいました。
そして、運用してみると案の定上記の一時ファイルが残ったままになってしまいました。少しなら都度削除してもらうなどしてもらえばよいのですが、同じファイルを開くたびに “~$~$ファイル名.xlsx” のように一時ファイルが増えていき、非常に邪魔な存在になります。

クライアントからも「何か解決法はないですかね?」といった相談を受けていたので、一時ファイルを一括削除するプログラムを PHP で作り、cron を使って定期的に実行するようにしてみました。
“ディレクトリ配下の MS Office の一時ファイルを一括削除” の続きを読む »
カテゴリー: WordPress
この記事は2016年6月7日に書かれたものです。情報が古い可能性がありますのでご注意ください。
Webページを Facebook 等にシェアした際に適切な情報を表示させる OGP。これを WordPress のテーマファイルに設定する方法は、ググるといろいろ紹介されています。
その中の og:image を設定する部分の記述ですが、大抵、次のように紹介されています。
<?php
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?).*?>/i'; // 投稿記事に画像があるか調べる
if ( is_single() or is_page() ){ // 記事か固定ページの場合
if ( has_post_thumbnail() ){ // アイキャッチがある場合
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'">'. "\n";
} elseif ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive() ){ // アイキャッチは無いが画像がある場合
echo '<meta property="og:image" content="'.$imgurl[2].'">'. "\n";
} else { // 画像が1つも無い場合
echo '<meta property="og:image" content="'. get_bloginfo('template_url'). '/images/ogp_image.png">'. "\n";
}
} else { // 記事や固定ページ以外の場合(ホーム、カテゴリーなど)
echo '<meta property="og:image" content="'. get_bloginfo('template_url'). '/images/ogp_image.png">'. "\n";
}
?>
記事ページか固定ページの場合、アイキャッチ画像があればそれを、アイキャッチ画像は無いが本文に画像がある場合はそれを、画像がない場合と記事や固定ページ以外は予め用意したデフォルト画像(上記では ogp_image.png)を設定するという記述です。
ただ、Facebook の仕様では 200×200px に満たないサイズの画像は og:image として設定できないため、上記の記述では、本文内に小さい画像がある場合は、シェアした際に画像が表示されません。
そこで、画像が 200×200px に満たない場合はデフォルト画像を設定するようにしてみました。
“WordPress で og:image を設定する際に小さい画像を除外する” の続きを読む »