2020年5月31日 カテゴリー: WordPress
この記事は2020年5月31日に書かれたものです。情報が古い可能性がありますのでご注意ください。
2ヵ月前にこのブログで、TinyMCE Advanced が 5.2.0 にアップッデートされてから、テーブルのセルの枠線のドラッグを無効にして勝手に width や height が設定されないようにしてても、テーブルを挿入する際に強制的に全てのセルに均等の width が設定されてしまうことを書きました。TinyMCE Advanced のテーブルで勝手に設定される width 対策(妥協策) )
その際は、width を設定させない解決策が見つからず、妥協策としてドラッグでサイズを調整できるという利便性を受け入れることにしたのですが、新規に制作するサイトはそれでもいいのですが、過去に制作したサイトは操作方法が変わってしまうので、TinyMCE Advanced をアップデートしないようにしていました。
しかし、セキュリティ面からもいつまでもアップデートしない訳には行かず、再度 width を設定させない方法を探ってみました。
“TinyMCE Advanced のテーブルで勝手に設定される width 対策(解決)” の 続きを読む »
2020年5月29日 カテゴリー: WordPress
この記事は2020年5月29日に書かれたものです。情報が古い可能性がありますのでご注意ください。
WordPress で Google Analytics のトラッキングコードを挿入し、ダッシュボードにそのレポートを表示できるプラグイン「Google Analytics Dashboard for WP (GADWP)」ですが、2020年2月12日にバージョン 6.0.0 になり、名称も「Google Analytics Dashboard for WP by ExactMetrics (旧 GADWP) 」となって、全く別物となってしまいました。
使い勝手が悪いだけでなく、今まで見ることができていた「固定ページ」や「リファラー」などのレポートや集計期間の変更が、有料版でないと見れなくなってしまい、使い物なりません。
しばらく元のバージョンに戻して旧 GADWP のまま使用していましたが、これを再現するプラグイン「GAinWP Google Analytics Integration for WordPress 」が公開されていました。
プラグインの説明にも“It was created from the excellent Google Analytics Dashboard for WordPress (GADWP) plugin ”(GADWP から作成された)とあるように、設定画面の構成が GADWP と若干異なりますが、機能やダッシュボードのレポート表示は GADWP そのものです。
ただ、日本語化されていないのですが、GADWP が元ってことはこの日本語ファイルが使えるのでは?と思い、試してみたらビンゴでした。
GADWP を削除しても言語ファイルは残っていたので、そのファイル名を GAinWP 用に変更するだけです。
wp-content/languages/plugins/ の中にある、google-analytics-dashboard-for-wp-ja.mo と google-analytics-dashboard-for-wp-ja.po という2つのファイルをそれぞれ、ga-in-ja.mo と ga-in-ja.po にリネームして完了です。
設定画面の英語の文章が GADWP と一致しない部分は日本語に変換されませんが、少なくともダッシュボードのレポート表示は日本語化されます。
2020年5月17日 カテゴリー: WordPress
この記事は2020年5月17日に書かれたものです。情報が古い可能性がありますのでご注意ください。
WordPress では、Version 4.3 以降からテーマカスタマイザーを使って管理画面から簡単にサイトアイコンを設定することができます。アイコン画像を一枚用意するだけで、とても簡単に各種のサイトアイコンを設定できるのですが、一つのアイコン画像から favicon(ファビコン)と Web クリップアイコン(apple-touch-icon)、Windows 用アイコンが生成され、これらが公開画面と管理画面、さらにブログカードのサイトアイコンにも適用されるので、アイコンのデザインによっては意図しない残念な結果になることがあります。
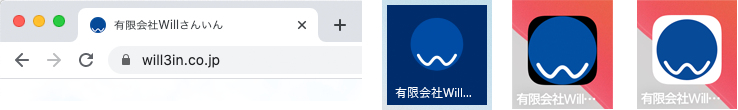
例えば、当社ロゴのような丸いアイコンの場合、ブラウザのタブなどに表示される favicon は背景を透過にして円のサイズを大きくしたいのですが、これをWeb クリップアイコンにも使用すると、黒い背景に丸いアイコンが上下左右の余白がない状態で表示されます。
左から、サイトアイコンから生成された、favicon(ブラウザのタブ)、Windows用アイコン(スタートにピン留め)、Webクリップアイコン(iOS)と、本来表示したいWebクリップアイコン だからと言って、テーマカスタマイザーを使わず、普通に head 内にコードを書いて各種サイトアイコンを指定すると、ブログカードに表示されるサイトアイコンが WordPress のロゴになってしまいます。
そこで、テーマカスタマイザーによるサイトアイコンをブログカードだけに使用し、favicon や Web クリップアイコンは個別に用意したものを、一般的な方法で設定する方法を考えてみました。
“WordPress のカスタマイザーによるサイトアイコンをブログカードだけに使用する” の 続きを読む »
2020年5月15日 カテゴリー: WordPress
この記事は2020年5月15日に書かれたものです。情報が古い可能性がありますのでご注意ください。
WordPress では oEmbed 機能により、URL を入力するだけで簡単に YouTube 動画や Twitter の投稿などを埋め込むことができますが、Version 4.4 以降からは WordPress の投稿を下記のような「ブログカード」というスタイルで、内部リンクや oEmbed がサポートされた外部のサイトにも埋め込むこともできるようになっています。
しかし、ブログならともかく、WordPress を企業や団体の Web サイトとして運用している場合、単に URL を記述したいとか、そもそもブログカードとして提供したくないということがあります。
“WordPress のブログカードを無効にした時の Gutenberg の挙動” の 続きを読む »