2019年9月26日 カテゴリー: HTML/CSS/JS , アクセシビリティ
この記事は2019年9月26日に書かれたものです。情報が古い可能性がありますのでご注意ください。
9月20日に iPhone 向けソフトウェア iOS 13 の配信が開始されました。その後すぐ25日に iOS 13.1 と、iOS から iPad 向けに独立した iPadOS 13.1 が配信されています。
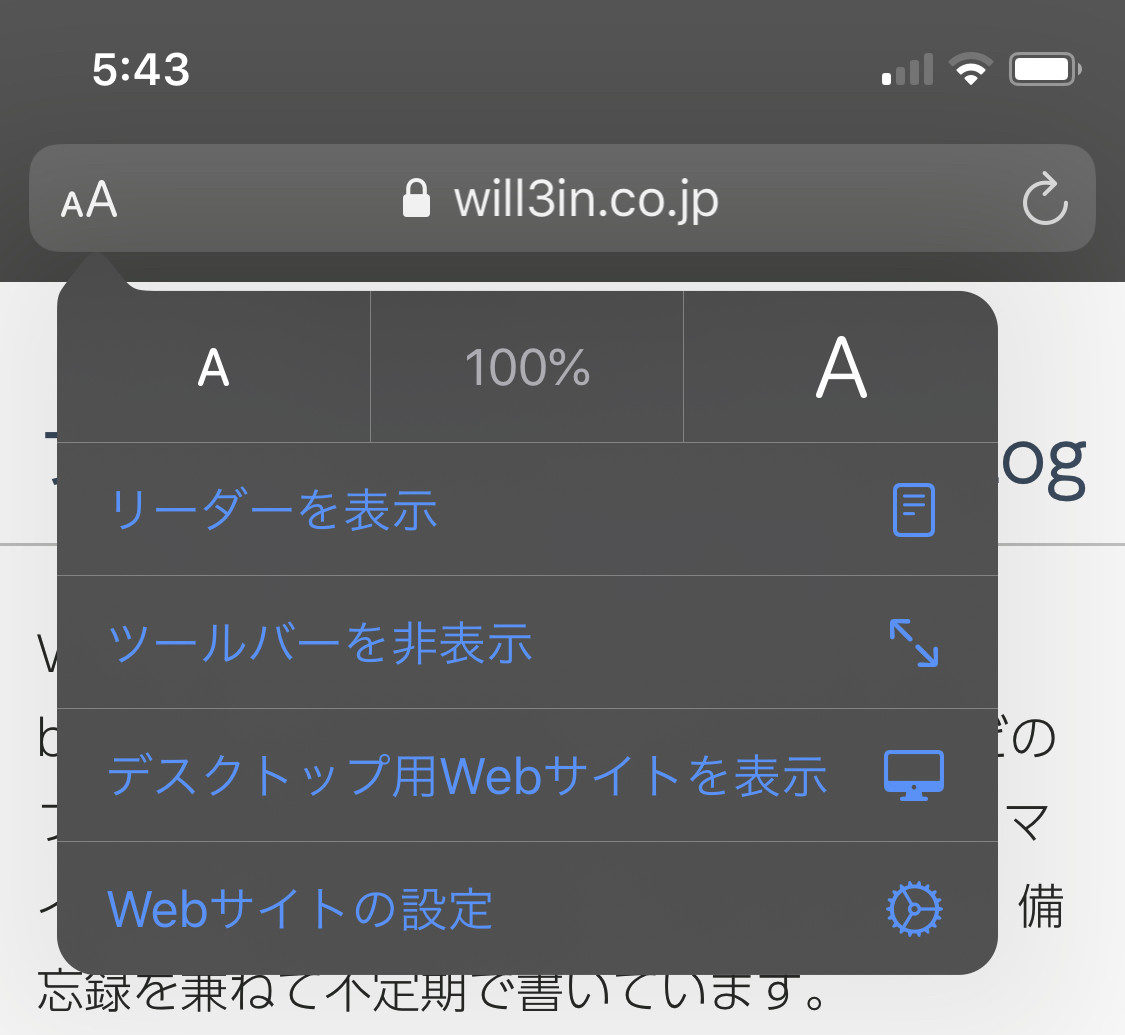
iOS 13・iPadOS 13(以下まとめて iOS 13 とします)はダークモードをはじめ、数々の新機能が搭載されていますが、その中で、Webブラウザの Safari にWebページの文字を簡単に拡大/縮小できる機能が追加されました。アドレスバー左側の A A をタップすると拡大/縮小などのオプションが表示されます。
ところがこれ、実際は文字だけの拡大/縮小ではなく、ページ全体の拡大/縮小となっていました。つまり macOS の Safari の拡大/縮小と同じ動きです。
macOS の Safari の場合は、[option]キーを併用することで文字だけを拡大/縮小することができるのですが、iOS ではその術が見つかりません。実際、iOS はピンチアウトでズームができるので(viewport の設定によりますが)、iPhone の小さな画面では文字だけが拡大できた方がいいと思うのですが…。
“iOS 13 Safari で文字の拡大/縮小が簡単になったことの影響” の 続きを読む »
2019年7月6日 カテゴリー: HTML/CSS/JS
この記事は2019年7月6日に書かれたものです。情報が古い可能性がありますのでご注意ください。
Instagram のフィードを簡単にWebサイトに埋め込みむことができる無料サービス InstaWidget が、最近何度かダウンすることがあり、それを埋め込んでいるページ全体の読み込みに影響がありました。
SnapWidget や WordPress のプラグインである Instagram Feed は、利用するためには Instagram のアカウントで認証する必要があるため、クライアント案件ではハードルがあり、別のサービスを探していたところ、複眼feed という無料サービスがありました。
この複眼feed、Instagram に限らず、Facebook や Twitter、Youtube、Tumblr など、様々な SNS やブログ等のフィードから写真や動画を抽出して埋め込むことができ、さらに Instagram の写真は Instagram のサイトに飛んでくれるなど、とても良い感じなのですが、サムネイルのサイズが設定したサイズ(px)に固定されるため、レスポンシブでないところが難点です。複眼feed ではレスポンシブとうたってありますが、PC からのアクセスとスマホ等からのアクセスとでレイアウトを切り替えることができるというもので、PC レイアウトの可変幅には対応していません。
ただ、埋め込まれた状態の HTML を確認すると、table タグで直接埋め込まれており、よくある iframe 方式ではないので、CSS を使って上書きすることができます。
“複眼feed を可変幅のレスポンシブにする” の 続きを読む »
2019年6月12日 カテゴリー: HTML/CSS/JS , WordPress
この記事は2019年6月12日に書かれたものです。情報が古い可能性がありますのでご注意ください。
WordPress のサイトから RSS フィードを取得して表示する場合、RSS フィードからデフォルトで取得できる情報は、タイトル、パーマリンク、投稿日、投稿者、概要(本文)くらいで、アイキャッチ画像を取得することはできません。そもそもアイキャッチ画像は RSS フィードに含まれていないので当然です。
そこで、WordPress の RSS テンプレートを加工してアイキャッチ画像を含め、別のサイトでこの RSS フィードを取得して表示してみました。(RSS フィード発信元の WordPress サイトの管理者権限があることが前提です。)
“RSS フィードにアイキャッチ画像を含めて別のサイトで表示する” の 続きを読む »
2017年4月11日 カテゴリー: HTML/CSS/JS
この記事は2017年4月11日に書かれたものです。情報が古い可能性がありますのでご注意ください。
近年、スマホ等で閲覧した際のユーザビリティを考慮して、クリックやタップできるリンク範囲を広げる手法がよく使われています。
HTML5 で複数のブロック要素を a 要素で囲む方法
CSS の position プロパティを使って a 要素を直前のブロック要素に被せる方法
jQuery を使って a 要素を含むブロック要素のクリックに反応させる方法
などありますが、jQuery を使う方法は私もよく使います。
以前から多くのブログ等で紹介されている記述は次のようなものです。
$(function(){
$('div.linkBox').click(function(){
window.location = $(this).find('a').attr('href');
return false;
});
});ただ、この方法は本来のリンク要素外の範囲では、リンク先を新しいタブで開くキーボードショートカットに反応しません。Windows では [ctrl] キーを、Mac では [command] キーを押しながらクリックすると、リンク先が新しいタブで開くというものです。
“リンクエリアをブロック要素全体に広げ、新しいタブで開くキーボードショートカットに対応する” の 続きを読む »
2016年12月4日 カテゴリー: HTML/CSS/JS , アクセシビリティ
この記事は2016年12月4日に書かれたものです。情報が古い可能性がありますのでご注意ください。
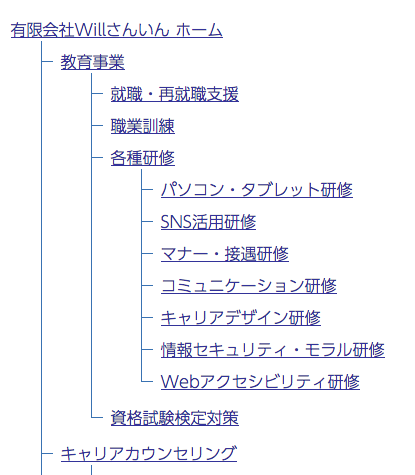
次のようにサイトマップのツリー構造を表現する際、これまでずっとラインの画像をリストの背景として設定し、表現してきました。
古い Internet Explorer が 6、7、8 と次々にサポートが打ち切られた今、これまで画像で表現していたデザインを CSS のみで表現できるようになり、様々な場面で画像を使わなくなりました。一方、サイトマップについては惰性で長らく画像を使っていたのですが、これも CSS のみでできるんじゃないかと思い、やってみました。
“サイトマップのツリー構造を CSS のみで表現する” の 続きを読む »